Blog - Theme for Hexo · Butterfly
其实最基础的博客就跟日记一样,但是写日记这种事情基本就停留在了小学而且还得是课后作业的情况下;不过有的时候记录一些事以便日后解决也不失为一种好办法。当然好在之前也在本地用typora写过一些markdown,现在正好可以编写上传。 在了解了一些基础的知识后,选择用GitHub作为博客的仓库,在本地电脑上由hexo、git、node.js搭建个人博客的方案。
—— 关于文档中21年的有些本地写的md有些在csdn挪过来了水文莫见怪,可看可不看
前言
22.03.26 新增搜索功能
22.03.26 新增域名绑定
22.03.27 新增评论功能
22.03.29 修改评论系统
22.08.01 新增收藏页
22.08.09 对html的补充
22.10.01 加密插件
22.10.x 抽空整理了下文章
22.10.x 图片加水印
22.11.x 更换主题
选择github更多还是因为免费,成本低。如果你自己有服务器那么可玩性更高,因为很多东西都可以部署在服务器上,像github虽然能搭建博客,但是也仅限于博客,评论系统一些东西都不够完美都是平替产品。而且加上访问速度,一篇文章的文字和资源多了,加载就要一段时间才能缓存,所以如果介意,也可以部署到gitee上稍快一点
准备工作
- GitHub账号
- windows 11/10
- git —https://git-scm.com/
- node.js —https://nodejs.org/en/download/
建议先下载git工具,下载完后先注销或者重启,不然可能出现git bash无法检索到nodejs的命令。
然后打开git bash,bash是linux终端所使用的一种,如果你对linux有一定基础相信不用多做解释,没基础也没事,基础命令都可以通过tab补齐或者copy
不放心不确定的童鞋可以在git bash中输入
1 | $ git --version |
正常回显版本则表示安装正确
然后安装hexo
1 | $ npm install hexo -g |
安装完后测试:
1 | $ hexo -v |
Aomori
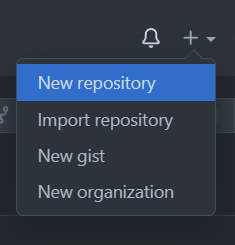
1.创建仓库
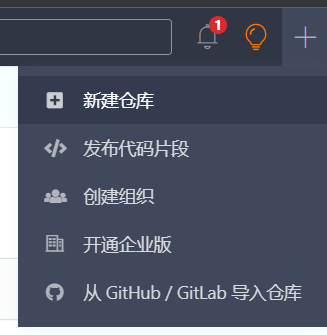
进入github

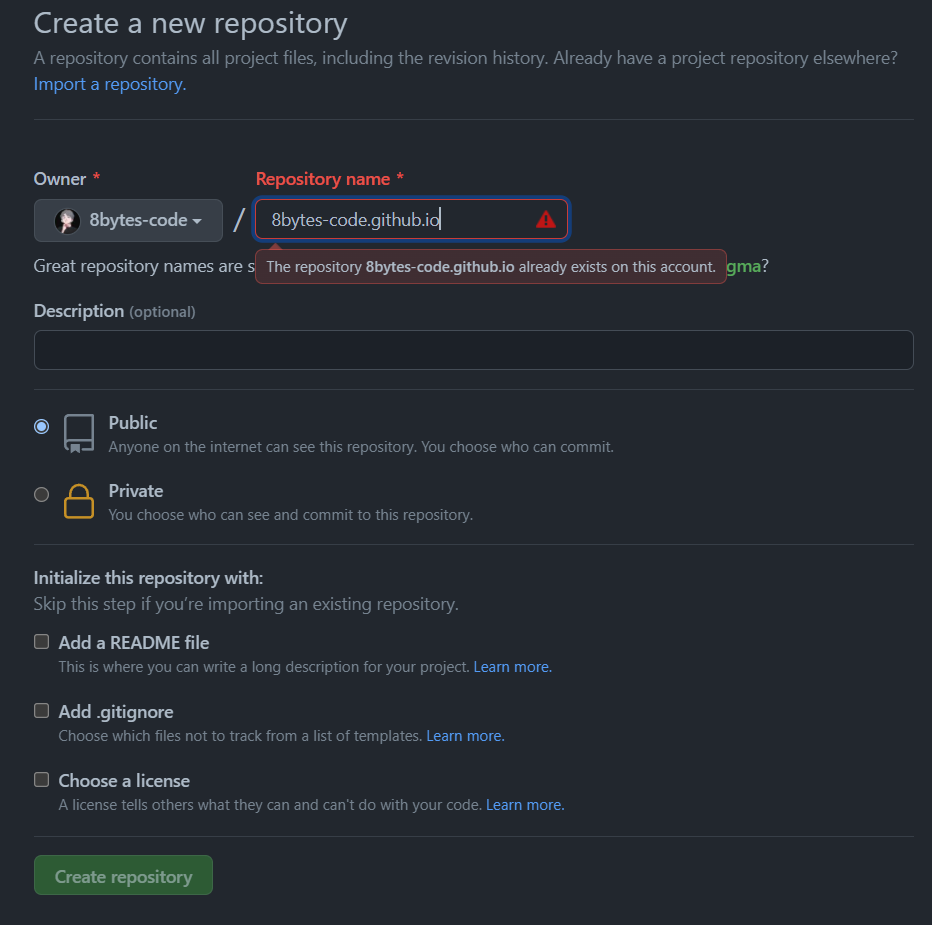
创建一个新的仓库,仓库名为你的github用户名.github.io
例如用户名为test,则仓库名为test.github.io

此处报错是因为我已经创建过了,可以忽略
需要注意的是:
- 切记是用户名而不是昵称,昵称可以随便改,用户名则是固定防止冲突的。
- 其次就是github访问速度正常都会比较慢,所以创建好后也别着急,可能需要等一会
- 最后就是因为这个仓库是以用户名为根本,所以可见每个用户只能创建一个这样的仓库
创建成功后先不用管,等会通过hexo上传仓库
2.配置ssh key
配置ssh key的目的是为了每次上传时不需要输入账号和密码
在git bash中:
1 | $ cd ~/.ssh |
error:no such file or directory表示这台电脑是一次使用git
输入
1 | $ ssh-keygen -t rsa -C "邮件地址" |
连续三次回车,会在用户目录下生成一个.ssh文件夹,打开文件夹里面会有一个id_rsa.pub文件
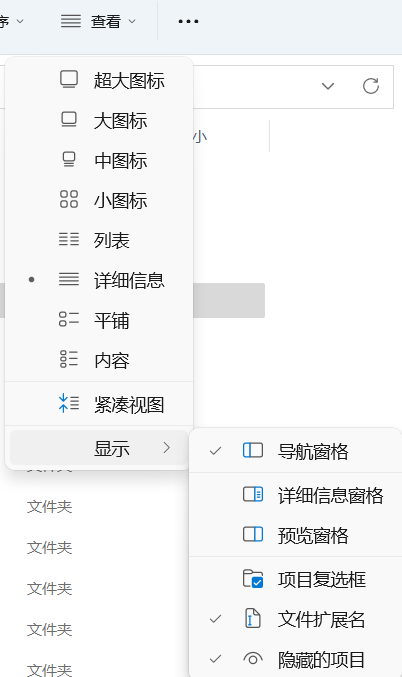
看不到.ssh的童鞋可能是没有打开显示隐藏文件夹

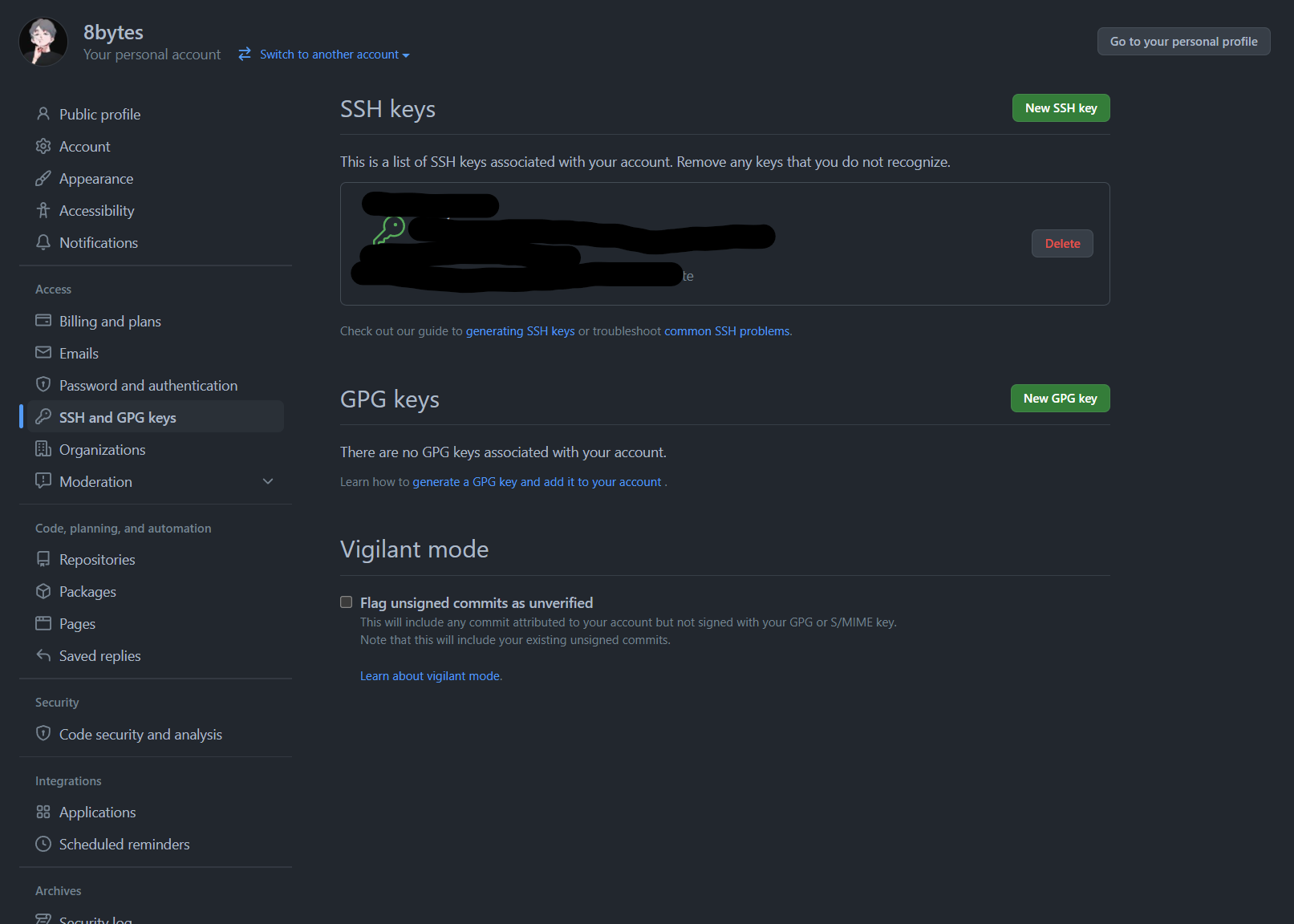
用记事本打开id_rsa.pub文件,将其内容复制粘贴到github主页的ssh and gpg keys里

点击new ssh key,tiele随便起,内容粘贴到key里面,最后点击add ssh key
测试是否成功:
1 | $ ssh -T [email protected] # 注意邮箱地址不用改 |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi 你的用户名! You’ve successfully authenticated, but GitHub does not provide shell access.
到这里表示ssh配置成功
然后我们添加github用户名和注册邮箱即
1 | $ git config --global user.name "username" #你的github用户名 |
3.搭建博客
再次之前先介绍hexo基本命令
1 | $ hexo new "postName" #新建文章 |
实际上我们常用的就几条:
1 | $ hexo clean #generate其实也会覆盖public文件夹,所以clean用不用都差不多 |
然后选择博客放到那个文件夹,c盘d盘都可以
用git bash
cd filename进去就行
1 | $ pwd #查看当前所在目录,一般就是在c/users/xxx,直接在里面创建也行 |
文件夹里面会出现很多内容
1 | $ hexo g #生成静态文件至public文件夹 |
浏览器url里面输入localhost:4000即可在浏览器中预览,如果4000端口被占用了可以尝试用其他端口
默认的主题就在/thems 文件夹中,叫landscape,比较简单吧。
4.修改主题
https://hexo.io/themes/ 这是官方主题网址,总的来讲数量不多,如果修改需要一定知识储备,或者作者开源有附上教程
我这里用的主题是:https://github.com/lh1me/hexo-theme-aomori
预览:https://linhong.me/
界面比较简洁,功能添加也比较方便
下载有两种方式
- 就是git clone 仓库的https链接
git clone https://github.com/lh1me/hexo-theme-aomori.git thems/aomori - 或者直接下载作者打包好的文件,作者主题网站置顶中有写
二者的差别就是clone的会有.git的一些信息,具体用处不知道
下载完之后我们在blog文件夹中找到_config.yml
划到最下面看到
themes: landscape
修改后面的内容,如果你是参照我第一种下载方式,那么因为我创建的文件夹名称为aomori,所以此处也使用aomori,如果是第二种方法下载zip压缩包解压,那么根据对应的文件夹为hexo-theme-aomori,切记不要弄错
原作者在后面标准了关掉hexo默认的highlight代码高亮,那么使用这个主题也就去关了
在_config.yml文件中找到
1 | highlight: |
将其修改为false
然后在git bash中清除静态文件夹重新生成并预览
1 | $ hexo clean |
如果没有生成index.html 则可能是你删除了source文件夹中的hello-world.md文件
要么重新hexo init,或者直接hexo n 一个新的文件写博客,在hexo g生成,hexo s预览
至此本地上已经没有什么问题了
5.上传仓库
还是_config.yml文件中,最后片段关于deploy的部分。
正确写法:
1 | deploy: |
错误写法:
1 | deploy: |
还有一点需要注意:branch,按照我的方法分支就是main,如果你的分支是master,那么branch就修改成master。
具体如图

然后我们直接执行hexo d的时候应该是会报错的:
1 | Deployer not found: github 或者 Deployer not found: git |
就是少了个插件安装一下就行了
1 | $ npm install hexo-deployer-git --save |
然后我们在hexo d提交代码,有改动会跑一段挺长的,没改动就没啥变化,结尾就是info deploy done:git
hexo d是覆盖操作,所以仓库的代码每次都会被覆盖,如果有需要自己找个地方保存一下,能力强的或许还有git clone仓库下来,然后每次提交形成分支
6.注意的地方
1.hexo n 一个文件的时候
其中
1 |
|
2.图片的设置

在首页中文章所示图片是根据作者文档中描述的属性

即添加在.md文件的头部— xxxx —之中
至于路径设置我是在source文件夹下新建了一个images文件夹,然后设置

至于文章中的图片,以后如果文章写的多了,图片都在一个文件夹不利于管理,而且命名也麻烦
于是参考官方文档https://hexo.io/zh-cn/docs/asset-folders

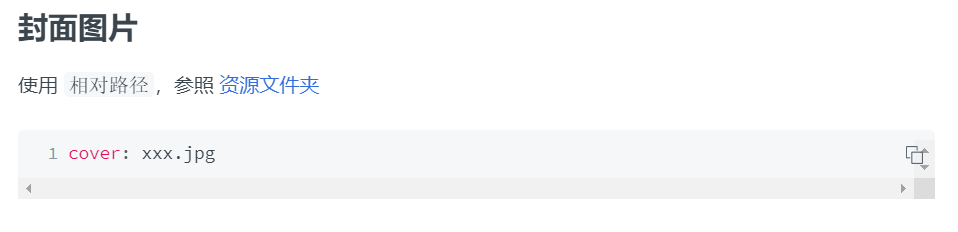
修改_config.yml的post_asset_folder属性之后,hexo n 一个新的文件都会附带一个一样名称的文件夹,我们把那篇文章需要用到的图片放到文件夹里即可,引用方法也如标红所示:
1 | {%asset_img filename.jpg/png %} |
当然markdown的原生引用图片方法也没问题,但是图片存放路径都是建议放在source目录下
使用的时候也是通过
1 | 建议还是相对路径 |
后面的描述可有可无
最后就是作者写的教程:https://aomori.linhong.me/v/chinese/getting-started/intro
自己在慢慢做调整吧,开源是美德,但没有义务一直帮你,大家慢慢凭借文档修改吧。
遇到bug可以上github提交issues。
3.README.md
默认情况下,hexo会把source里面的所有.md类型文件都转换成.html类型,所以导致仓库的README.md文件显得很蛋疼,解决方法在_config.yml下找到并修改即可:
1 | skip_render: README.md |
还有就是,关于为什么README.md下图片不能显示的问题,估计看了下,存储资源的地址是在raw.githubusercontent.com下,而这个域名恰好有个问题就是dns污染,导致资源不一定会被正确访问,即使你通过修改本机hosts文件去指定,但是访问速度还是太慢了,所以办法就是要么视而不见,要么上科学道具去访问就能看到了。
7.新增搜索功能

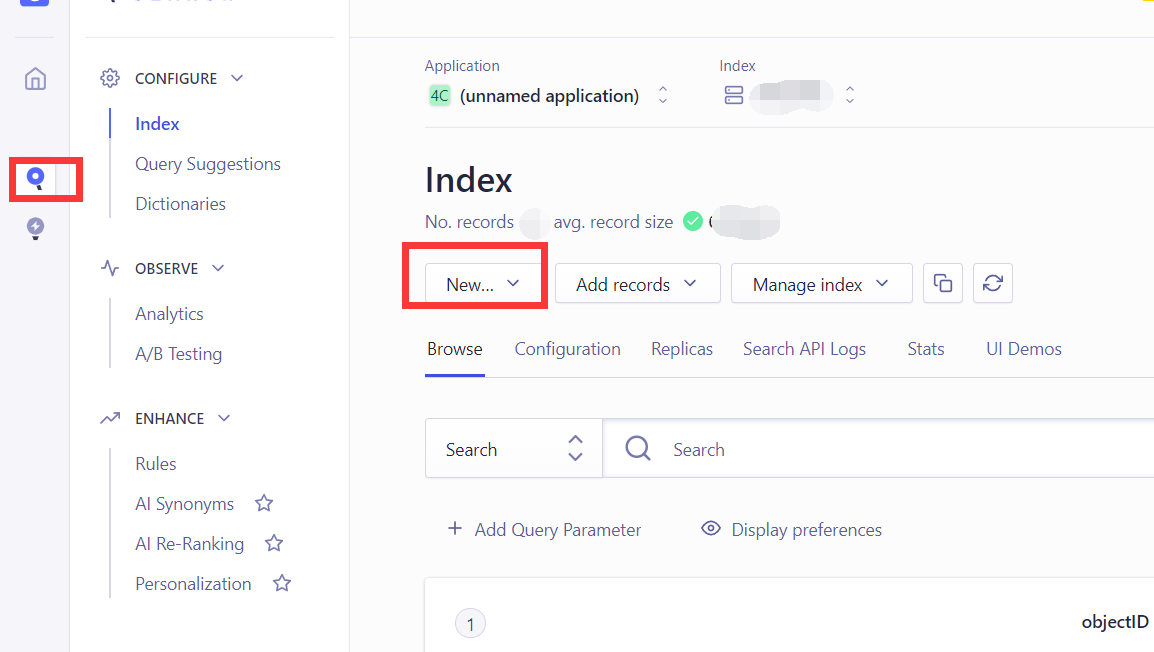
如文档所示,先访问Algolia, 创建账号或者使用github登录

这里弄得太快忘了,如果你的index没有,那么就new一个,名字后面会用到
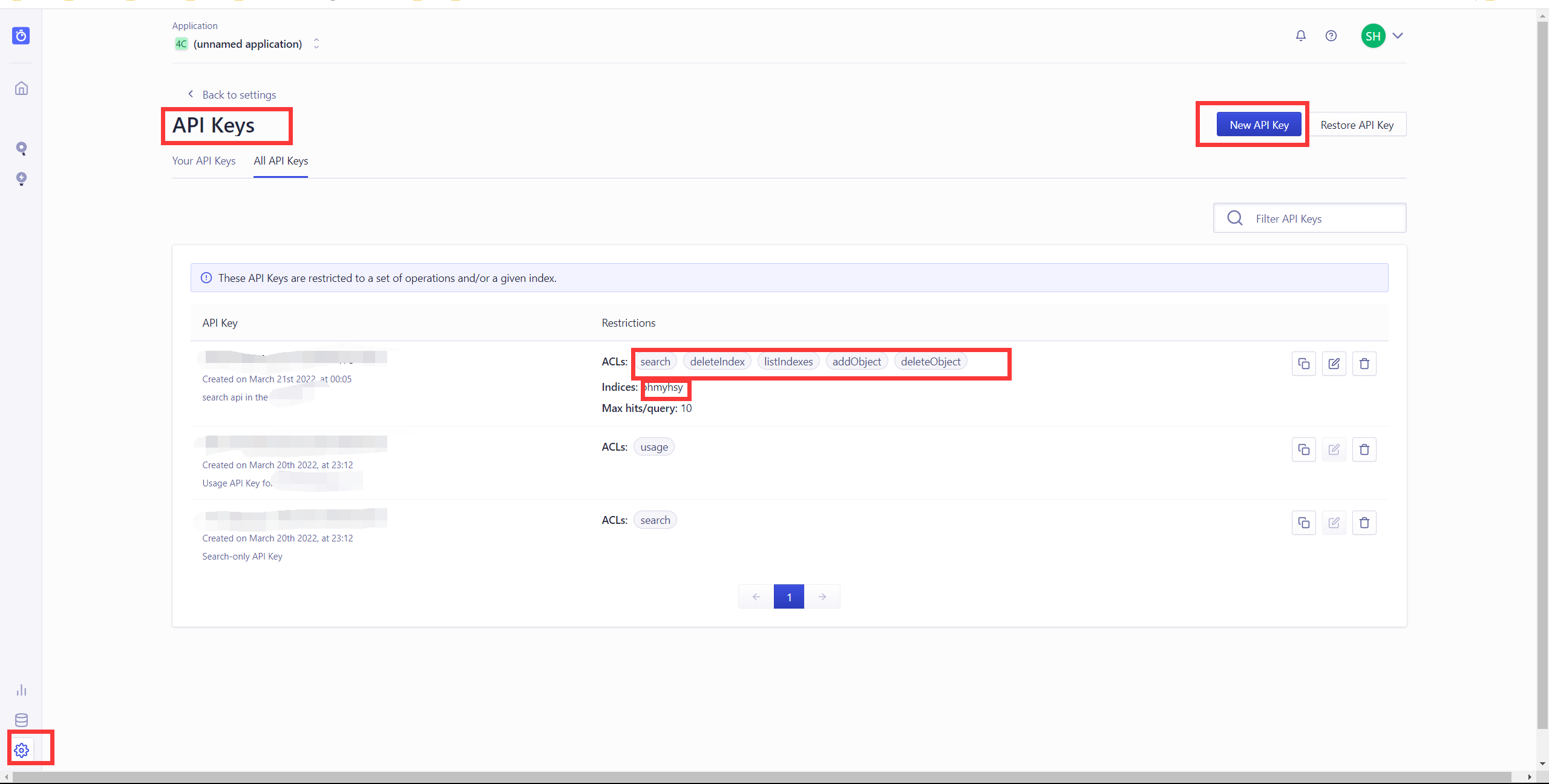
然后点击settings,点击api keys,new一个 api key,indices选之前新建的index名字,acl权限就按照我这个几个先给了

你还需要在git bash安装这个拓展
1 | $ npm install --save hexo-algolia |
并且在全局配置文件_config.yml下填入配置,这些都是在api keys的your api keys里面套
1 | algolia: |
然后在git bash下输入命令
1 | $ export HEXO_ALGOLIA_INDEXING_KEY= |
成功会返回
最后在站点启用搜索功能
1 | aomori_search_algolia: true |
注意:以后发布文章都需要运行hexo algolia,否则新文章没有创建记录,无法被检索
ERROR [hexo-algolia] Please set an HEXO_ALGOLIA_INDEXING_KEY environment variable to enable content indexing.
ERROR >> Read https://npmjs.com/hexo-algolia#api-key for more informations.
后续如果使用hexo algolia报此错误,那么请重新输入上面export HEXO_ALGOLIA_INDEXING_KEY,具体原因出在哪不知道,好像隔段时间就没记忆了,所以建议你将自建权限的key以注释的方法存在_config.yml下,以方便后期重新更新使用。
注意
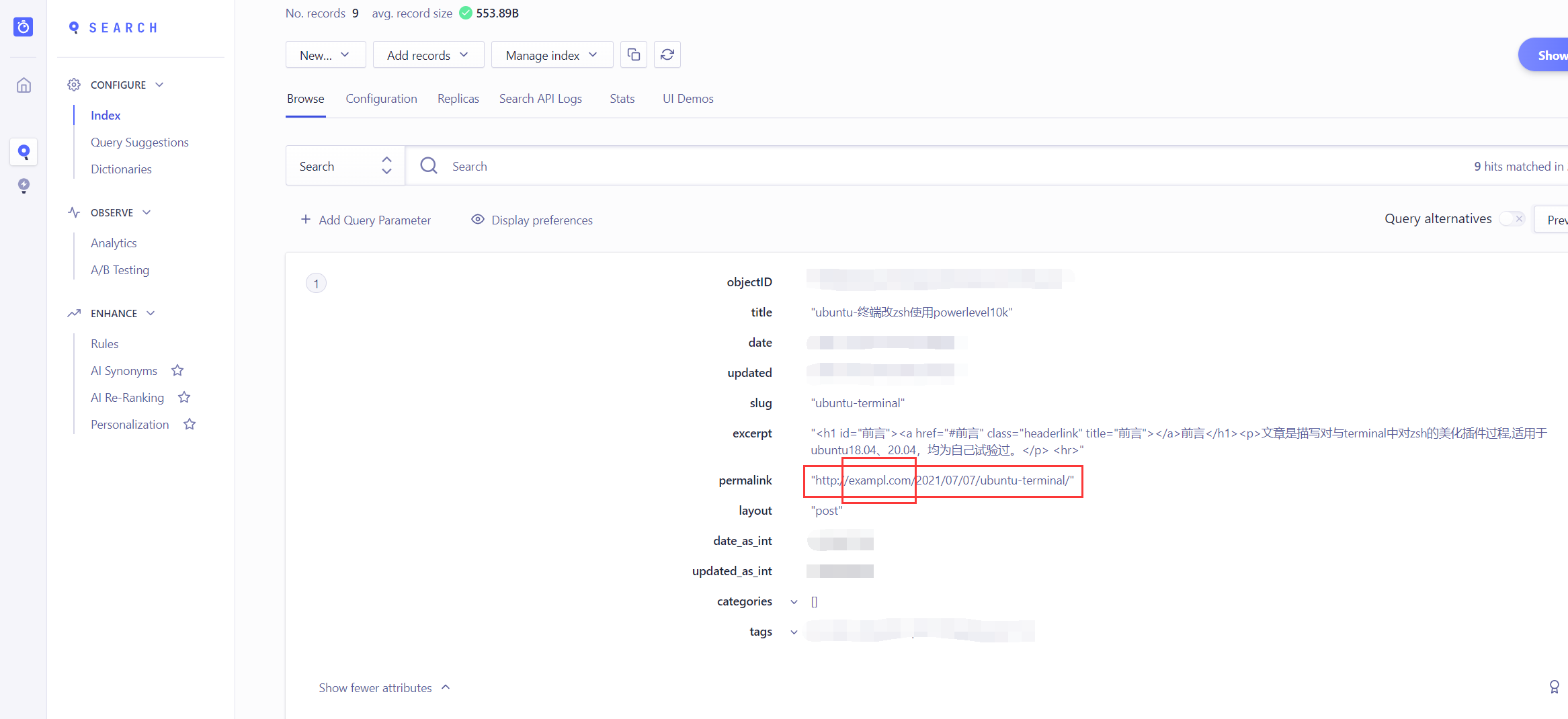
如果搜索跳转时网址显示http://example.com开头,在algolia记录里可以看到:
那么请注意你的_config.yml配置中找到
将url修改为你github page的地址,或者你购买了域名就改成域名,上述注释是清楚描述了这个问题。
修改完之后在git bash执行hexo algolia重新生成即可。
8.新增域名绑定
不是打广告,阿里云和腾讯云都行,万网好像是被阿里收购了,所以都差不多,目前购买域名需要实名认证,不要打马虎眼。
此处以阿里云举例:戳此处

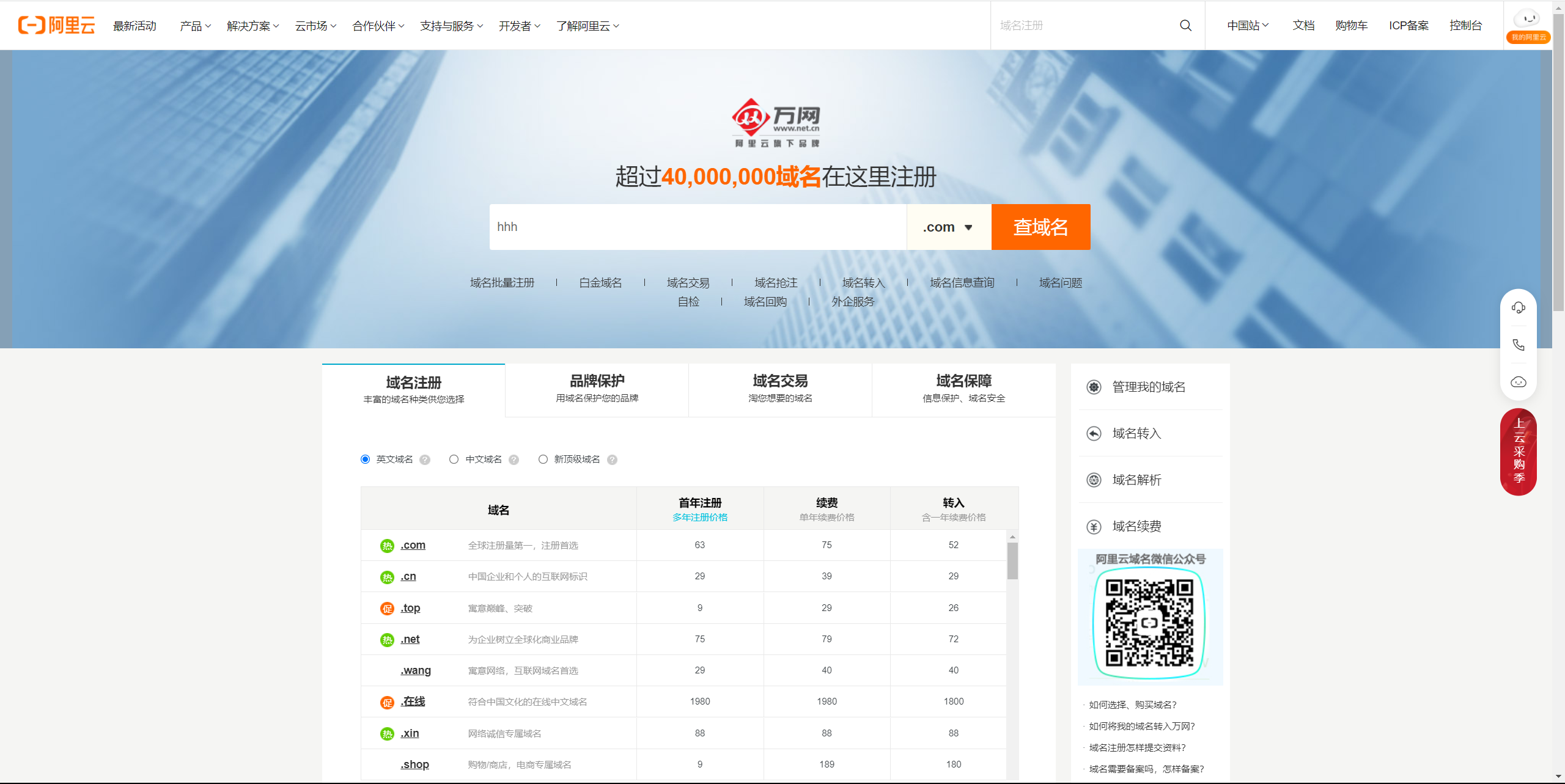
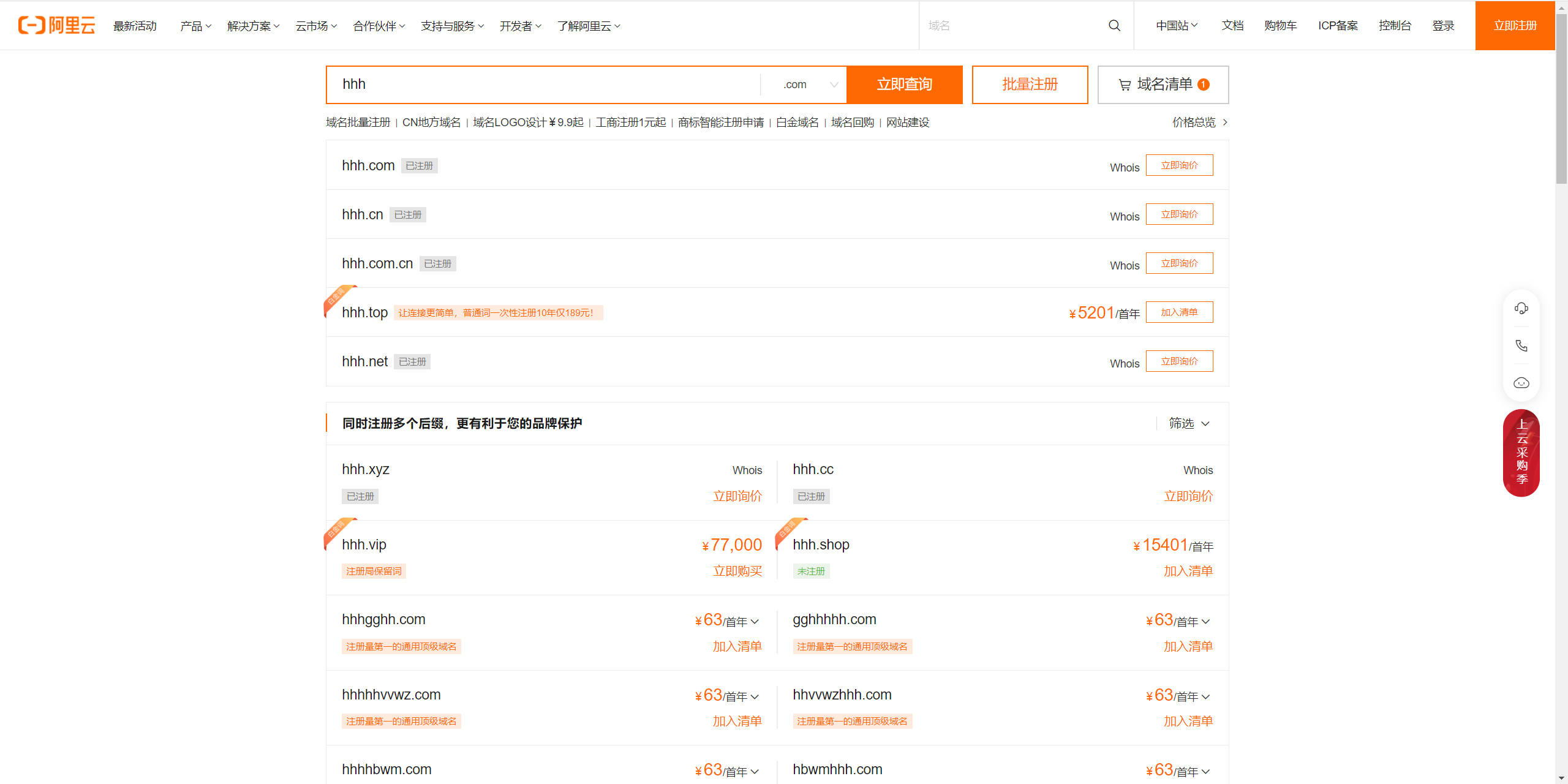
首先搜索你需要的域名,此处以hhh为例,点击查询可以看到

大概是简短或者商用价值比较高的域名价格都比较贵,其次按照域名的等级
买家可以买一年也可以一次性买十年,这个都随便,至于检索速度还是要看各搜索引擎了。我买的是.top的
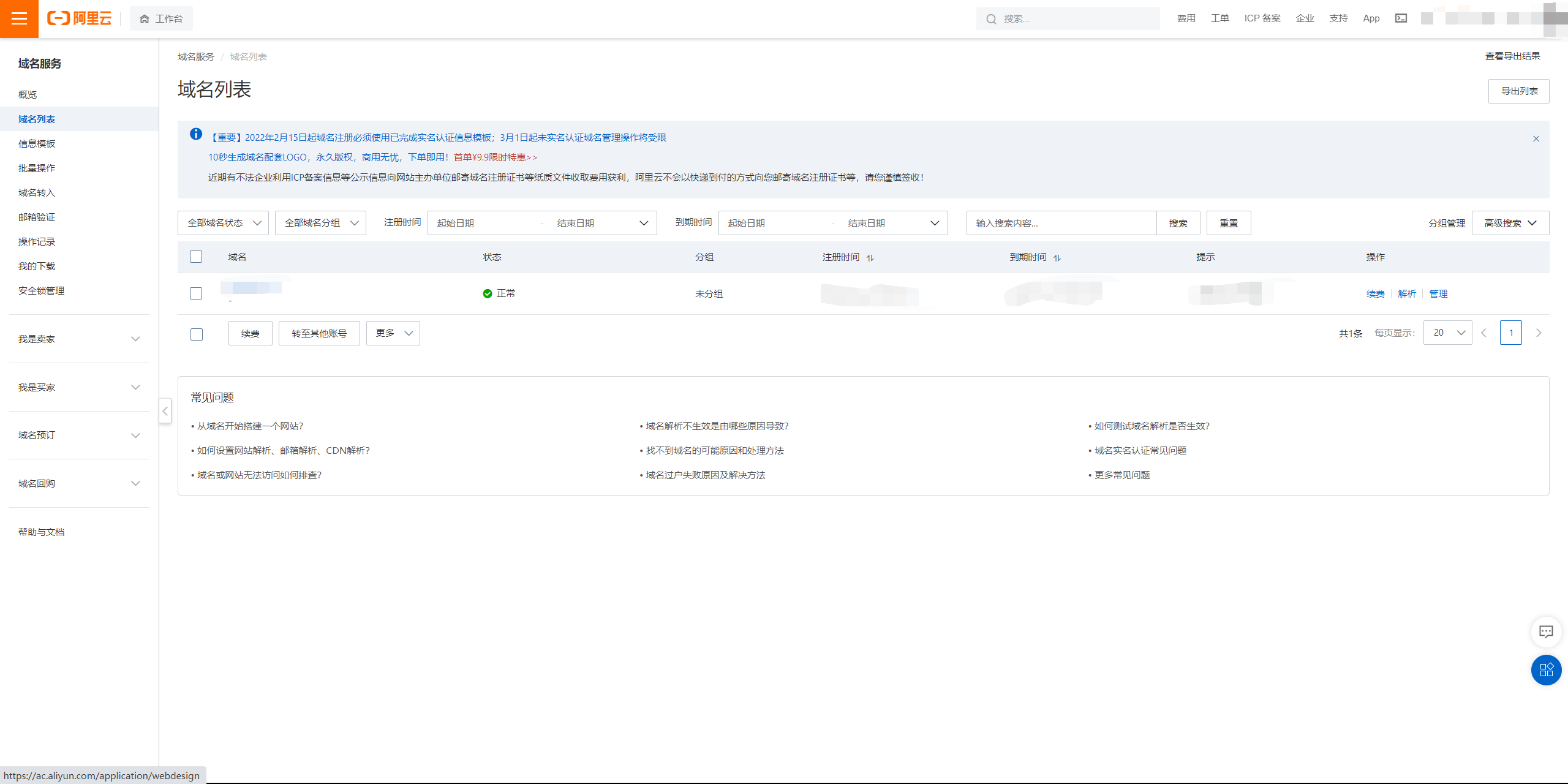
买完之后去工作台,找到域名服务,管理你的域名;刚买完需要审核1-2日,但是实际上还是比较快的用不了几分钟

你进去的页面可能是在审核中,但是没关系,我们点击后面的解析,他会跳转到一个页面

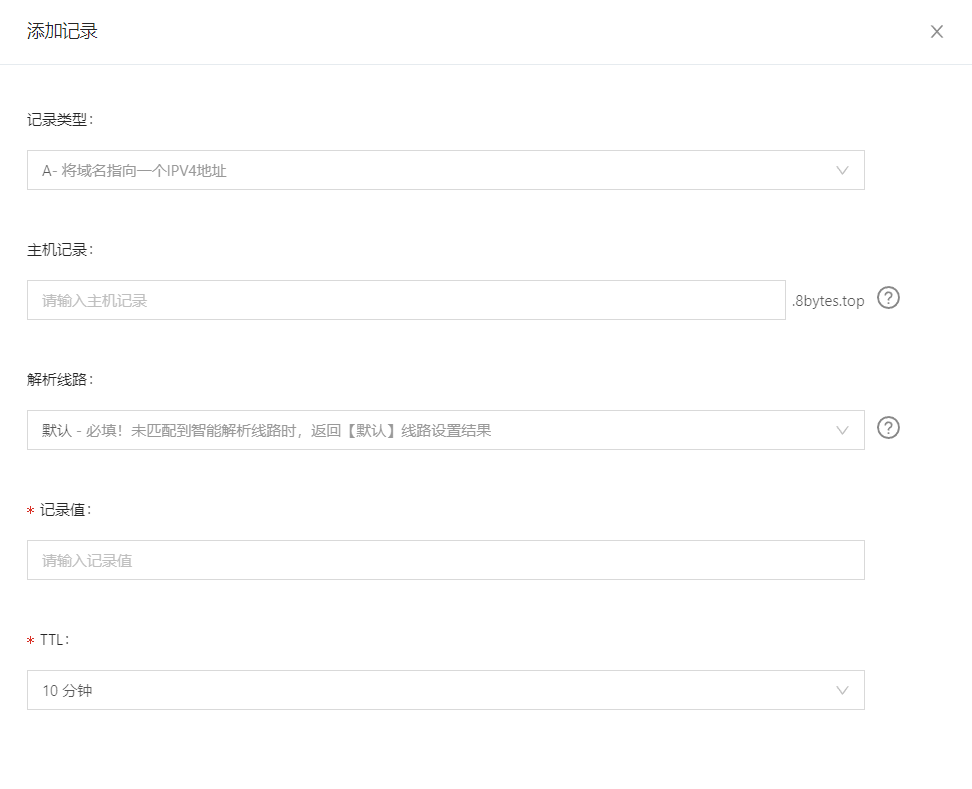
在此处我们需要添加两条记录,这个其实相当于dns的解析,如果学过一点的会知道,dns有正向和逆向的,说白了就是从域名翻译成服务器ip地址,从服务器ip地址翻译成域名这两条记录
此处需要注意ip地址可能要添加两条记录,一条ipv4和一条ipv6
如何查看IP地址,win+r 输入cmd 回车,当然ping 你用户名.github.io是最简单的,但是现在可能返回的都是ipv6了
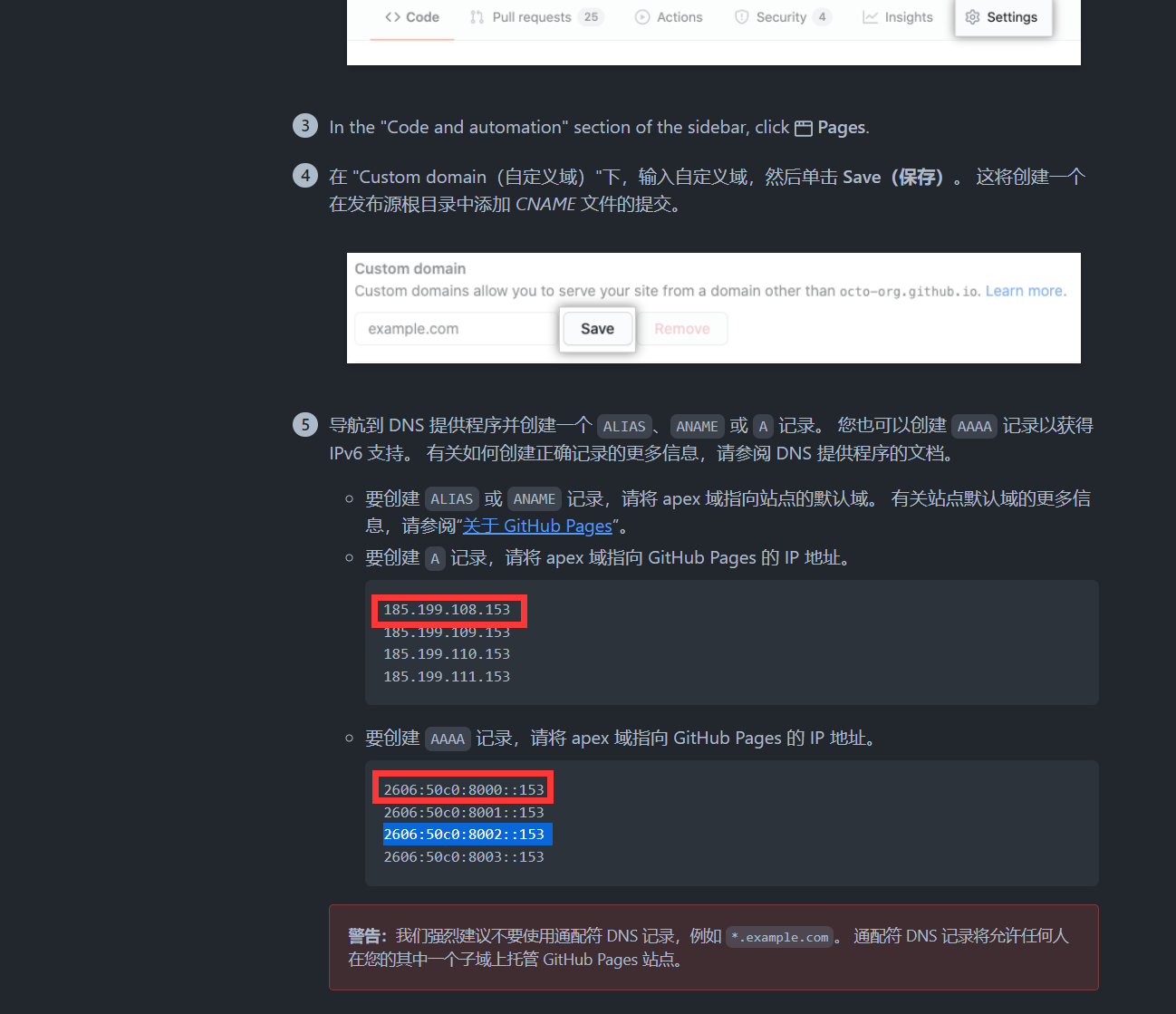
或者直接github看文档吧戳此处
划到第五步,此处我不确定提示的ip是每个人都相同还是不相同就先打码了虽然感觉应该是一样的,毕竟github总不能你建一个仓库他单独给你一个ip地址,ipv4早用光了

按照第五步显示的两块ip,各取相同一行的一条记录,添加到域名解析里面的记录值

a对应ipv4,aaaa对应ipv6。且这两条主机记录为@。地址再次强调就是第五步显示的
用户名.github.io 那条的主机类型为www,记录类型为CNAME。
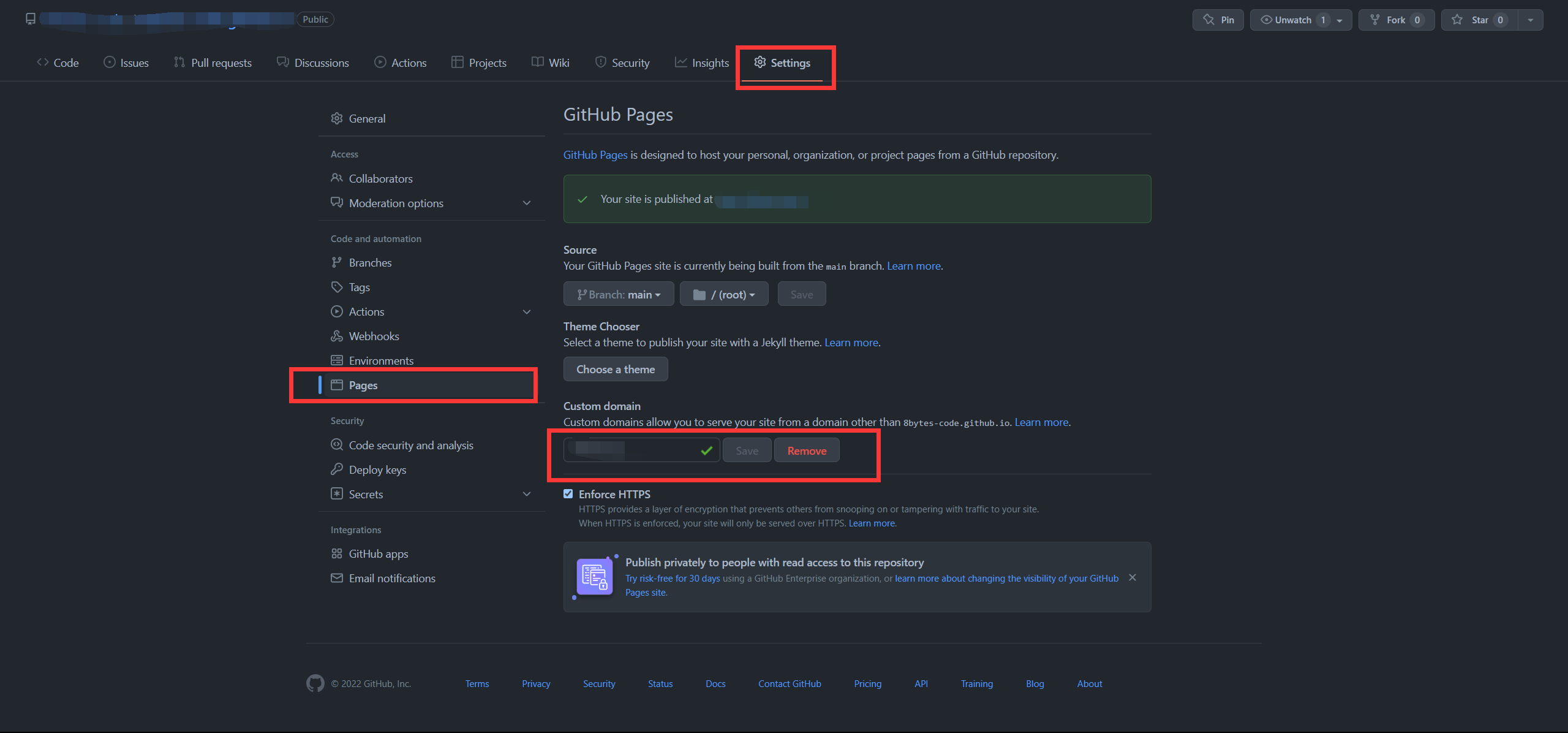
然后进入你github博客仓库,找到设置,找到pages,将域名填入custom domain之中,看他是否打勾

此处他还会花一点时间安装tsl证书还是啥,估摸着应该是和ssl证书差不多的东西吧,因为https是在http基础上增加了ssl证书获得一个加密性。等待一段时间即可,至于下面的强制https,开不开都行,https自然是会安全一点的。
然后在博客文件夹目录下的source下,新建一个CNAME的文件,记住没有拓展名,打开后输入你买的域名,不需要加https,就单纯的域名.com啥的
完成后,在浏览器url中输入你的域名,即可跳转到个人博客!
然后就是印证猜想了,通过百度了几个人用github搭建的博客绑定域名过程中我看到他们ping的结果都是跟文档里的那几个一样的。
所以我们在url里面输入ping测试返回的ip地址是不会跳转到我们的博客的,但是用户名.github.io会跳转。至于为什么还要增加我就不清楚了,本文重在使用。
9.新增评论功能
看了下作者主题用的是remark42,那么也就去摸索一下remark42,但是看了下好像需要后端服务器或者通过docker跑,这倒是感觉不太适合我这种单纯建在github的用户,或者是我哪里看漏了。
gitalk和giscus好像都是基于github的issue开发的,好处就是直接调用仓库的评论,缺点是开
项目不确定什么时候就倒台了或者出现大范围更新,导入导出都不方便。
围观了几圈之后,就选了作者支持的Valine,使用方法也有官方文档
好处是什么呢,就是我们无需在网页中增加js代码,只需要在_config.yml中增加:
1 | aomori_valine: |

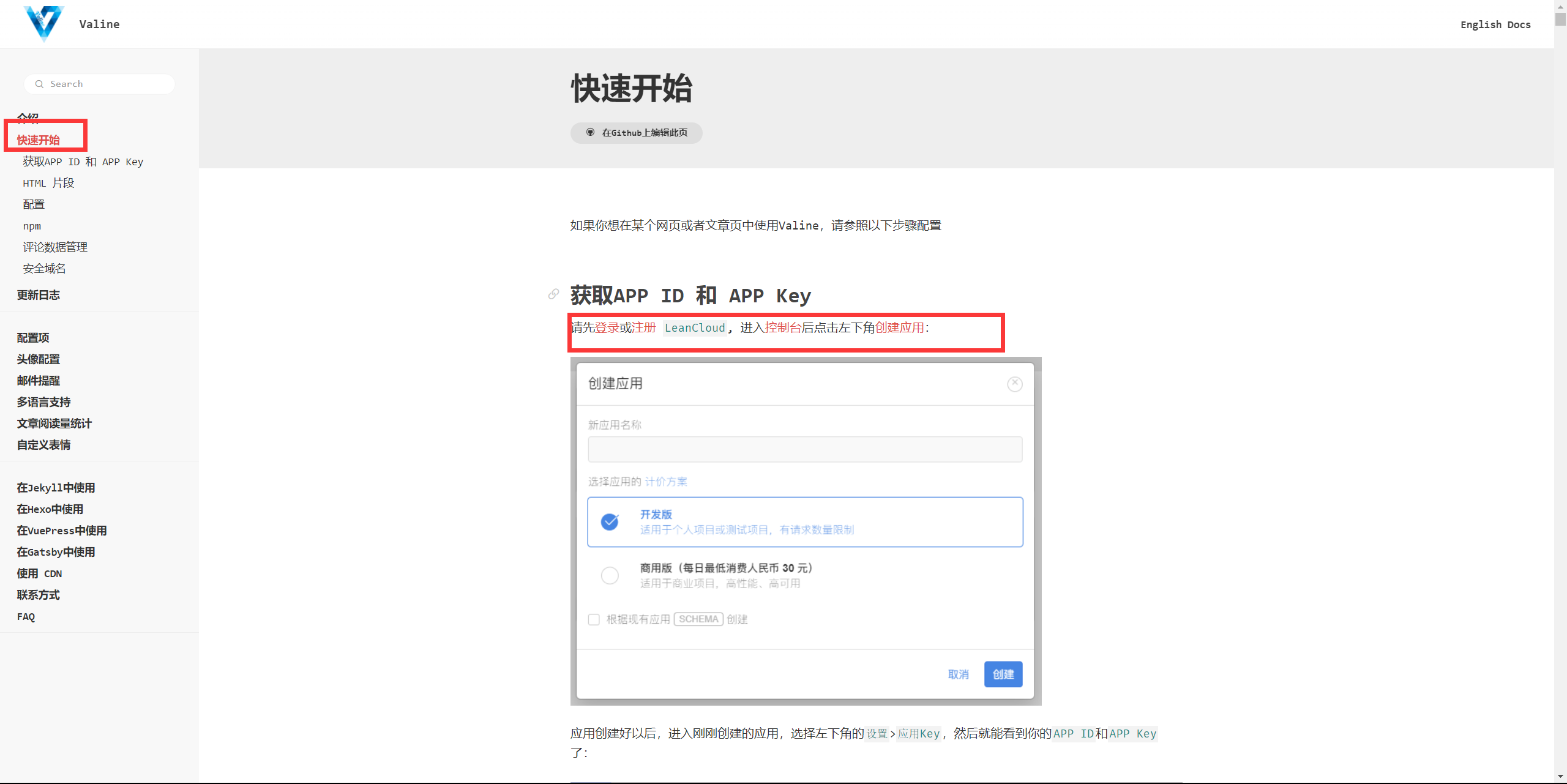
根据提示我们先去注册一个LeanCloud国际版,戳此处
需要实名认证,短信验证,邮箱验证
进入之后我们创建一个应用,名称和描述随便。选择开发版就行了。
找到我们的appid和appkey,将其复制到我们刚才在_config.yml中的那两行即可。
后面的配置不用管。
10.评论系统修改waline
因为感觉到valine有点原始,但是胜在配置简单,作者也对其写好了功能,只需要填入id和key即可,但是我个人搜了一下,valine还是存在一些缺点的——具体百度都搜得到不细说了,加上remark42是需要部署在私人服务器上的,我博客都是搭建在github所以更没机会弄。
至于步骤不方便教,因为是我自己瞎改的,所以会在所有博客下显示,原本的评论开关就没用了。不符合主题原意,有需要还是等原作者更新吧。
11.新增收藏页面
—— 由于收藏界面的样式需求其实跟主题自带的friends页面类似,所以直接套用。
hexo n page collect先创建新页
然后在source/_data/新建一个collect.json
json的格式跟friends用的一样的,直接搬过来。
然后就是显示问题,上述两步操作完之后,主页也没有显示collect
需要在_config.yml里面找到aomori_menu:也就是这个主题的菜单,然后照着前面的样子添加即可。
这一步之后,主页是显示collect菜单了,但是点进去没有内容,原因在于,主题并没有layout: collect这么一个样式,你直接用friends的话内容也是friends.json的内容,所以要去themes目录下找到这个主题目录修改。
翻了一下,寻找跟已有样式相关的文件夹,首先肯定是找到layout文件夹,然后翻到page下发现了需要的。thems/aomori/layout/_partial/page/
反正是要抄friends的,就直接新建一个collect.ejs文件,然后copy一下friends的内容。
不过仔细看一下代码也会发现一点问题
1 | <% site.data.collect.forEach((items) => { %> |
首先site.data让我感觉像是取数据用的,然后其它的div的class样式虽然我不知道写在哪了,但是如果改成collect肯定不对的,在基于friends样式的需求下,那么class的东西就不做改动。
site.data这里我们修改成collect试一下
然后看到好像没效果。。。又找了一下,找到themes/layout下有一个page.js
里面有一些判断这个layout是否为什么的,那么想必就是关键了,直接copy一下
1 | <% if (page.layout === 'friends'){ %> |
如此一来,效果就达到了,而且上面的site.data猜测也是一样的,就是直接导出json里面的数据了,因为把这个换成friends就会发现内容都变成friends.json的内容。
hhhh。。。虽然对这些ejs什么的学都没学过,就瞎搞了。
12.对html的补充
markdown是支持html语法的,说白了还是markdown本身太过草率。
在使用html语法之前,要注意主题没有过多修饰,否则有可能不起效。
为什么要使用html语法就是因为markdown可改性太小

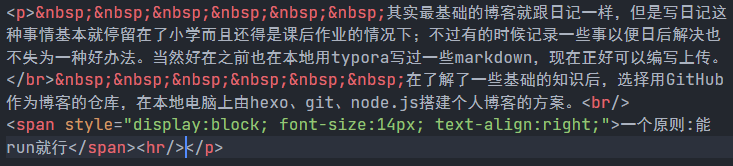
以此图举例。像 其实就是一个半角的空格,是不是半角忘记了,但是你直接在这个主题使用,不知道是主题还是什么问题,它会被自动转换成&nbsp;,当然在界面中就是显示 原因出在&它被转换了。。。所以不得已使用hteml的p标签圈起来,这样就避免在md转html的时候被转义。
像是text-algin这种设置文本对齐的方式对我而言也很有必要,一个合理的排版可以省去阅读的时间。
此外注意,本主题其他不知,span标签在行内样式中,必须要加上display:block;他才会其效果,否则就是空的
那么既然要用上html,建议使用者自己浅学一下。
虽然使用html会带来工作量,但是有需要的场景还是可以优化一下的,像我写了这么多,也没几个有排版的哈哈。。。尬住自己
13.新增加密功能
是来自hexo的插件hexo-blog-encrypt
- github链接
- github中文说明
- 试用Demo 密码都是hello
应用到博客并不难,根据提示来即可
安装
npm install --save hexo-blog-encrypt或 yarn add hexo-blog-encrypt (需要) Yarn)
这里咱用第一种就行了。
快速使用
将 “password” 字段添加到您文章信息头就像这样.
1 | --- |
再使用hexo clean && hexo g && hexo s 在本地预览加密的文章.
这个肯定是要先清除重新生成的,不然加密功能打不上
根据标签加密
也就是在你的_config.yml下配置
1 | # Security |
根据tags的名称,依次设置密码。这对要进行大量加密是一件好事。
优先级
文章信息头大于按标签加密
也就是说直接在文章头部设置的优先级大于你在配置文件中对tags的指定
加密主题
你可以简单的使用 theme 在 _config.yml 里或者文章头, 如下:
文章信息头
1 | --- |
在 _config.yml
示例
1 | # Security |
你可以在线挑选你喜欢的主题,并应用到你的博客中:
操作系数还行
剩下的需要自己摸索
我没访问过源码不知道,但是优点是禁用js后不会失效,所以原理不晓得是啥。
至于为什么加密,总归要有一些个人隐私吧。
13.整理文章
额,怎么说呢,养成良好的排版习惯是挺重要的,以免将来翻阅都是个问题。
起初我只考虑到价格tag标记,但是写的杂了,tag太乱了没有必要。
后面又加入categories,做大的整理,tag用于小标记。虽然不能完全整治。
最后还有一个问题,最初以为文件起中文名字渲染会不太友好,所以都是机翻创建的文件,这个导致的问题就是我想要重新编辑的时候工作量太大。现在是悔恨晚已。
为了照顾自己,也为了以后读者考虑,还是在一级标题上加上【】标注下范围,至于tag和categories也还是保留吧。
ps:这几天翻阅之前写的文章哈哈哈哈,还是感觉毫无章法,有的甚至写完自己都忘了。。
14.水印
博主自己写了个插件。具体使用不知道会不会和主题之间有差异。
如果npm下载速度很慢,可以尝试设置代理
1 | //配置nmp代理来提高速度,如设置淘宝镜像 |
经过我测试,和理解,貌似是因为我修改过一个东西,就是创建一篇文章就会创建一个这个名字的文件夹,然后我把图片放进去,但是作者所谓的通配这些图片格式是在
source/_posts下的,而我这种做法则多了一个文件夹,不知道是不是这个问题导致的没有效果
Butterfly
原主题虽然精简干练,但是文章多了之后左边的tag太杂乱了不利于以后的发展。
详细的内容配置作者介绍的很好了,有兴趣的可以自行尝试。
另外网上也有魔改的,都挺厉害的哈哈
大部分功能还是能转移的,其余的要看情况了。
收藏界面
效果跟友情链接大差不差,所以可以直接嵌套
我这猪脑子还照着flink相关的文件copy一份修改,但是一直报错。
而且一开始也没理解文档的意思,后面明白了
你只需要hexo n page xxx
然后在这个index.md下面填上这个所谓的标签外挂,它会自动用link方式解析你里面的数据。省得你开个yml。
1 | {% flink %} |
本地搜索
npm install hexo-generator-search --save
先安装这个。
然后去yml里面把local search开起来
1 | # Local search 本地搜索 |
怎么说呢,本地搜索在预览的时候效果很好,放在github上就很一般,加载都要半天
关于一些资源加载问题
由于存放在github上,所以访问速度可想而知,如果不想主页大图片加载缓慢而出现断片的感觉,可以参考博主的设置
1 | # Loading Animation (加載動畫) |
设置true就行,设置一个动画进行缓冲,主要是为了看着效果好点。
小问题
有个小问题就是这个主题他会在TOC自动排序你md的标题等级,而我以前用的那个是不会的,所以我以前都是手动添加的,现在换主题老的文章就变成嵌套版了。
额不管了。。读者不要太介意
是否转战gitee
github本来访问速度就比较一般吧,资源一多就更卡,本地缓存这种东西对于第一次访问影响太大了。虽然可以科学上网,但是博客没有这个必要。所以得改下。
好像之前因为有人在gitee上乱搞,现在实名认证比较麻烦还要1-2个工作日,图片上限2mb,说实在局部肯定不清晰,不知道会不会扯皮
要是审核不过,过年买台服务器得了

看了一下gitee好像比较麻烦。。而且限制有点多,几乎可以说不如备个案买个服务器玩玩。
因为gitee仓库的思路和github是差不多的,而且gitee还需要再page服务下使用?我不是很了解但是感觉很麻烦
算了,访问卡就卡吧,本意也是给自己看的
小技巧
一篇文章如何设置多个tags
1 | tags: |
即可
其他的属性也有可能能这么设置,可以自行尝试
结语
花了点时间自己做了下调整,有空去把评论功能加上,毕竟比较骚气。还有就是域名绑定问题,暂时没这个钱,都是通过username.github.io访问的,github都知道会被墙,响应速度不好说。如果你担心这个问题,可以去百度用gitee搭建的博客,码云是国内的服务器,响应会比github快点。
上述操作均为自己尝试过的,不同环境可能会产生差异,欢迎评论交流。
github访问速度一般,将来写的水文多了,图片什么的加载就更慢了。