sdk丐版
前言
也算不上太牛的
正文
封装一些简单的功能。
1 | //mysdk.cpp |

说明命名空间没问题。
想要别的功能添加到namespace mysdk下面就行,调用的时候也跟std方式相同。
先当已经封装好功能了
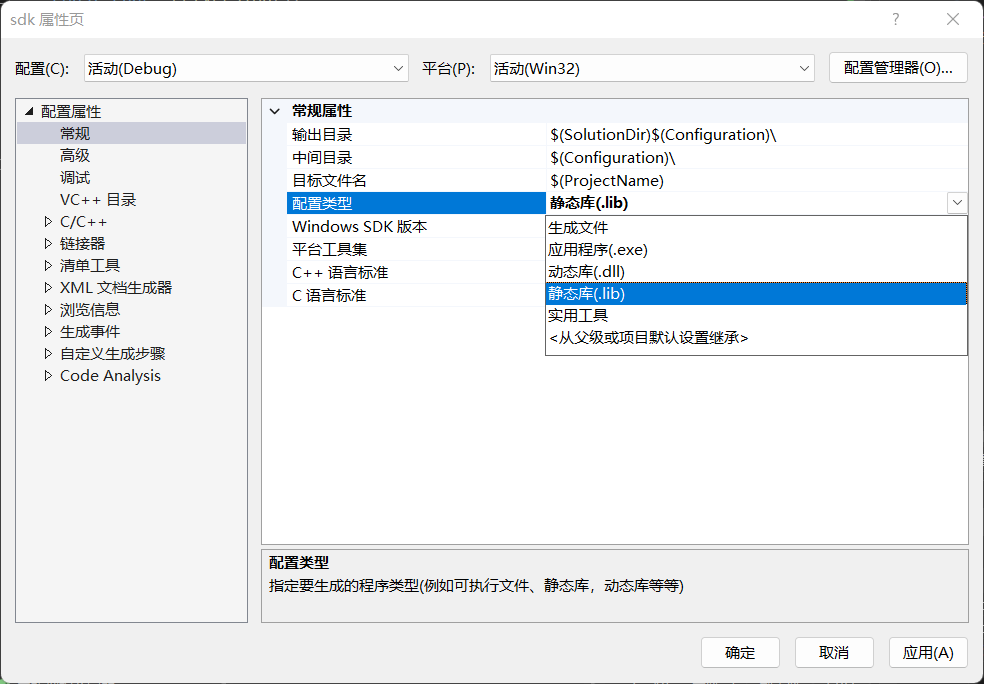
然后右击右边的文件夹打开属性或者直接在顶栏找项目里的属性,打开之后

修改一下,让生成的是.lib文件,不是.exe。
还需要一个头文件当声明的地方:
1 | //mysdk.h |
完成后右击项目点击生成。失败了就先清理一下在点生成。
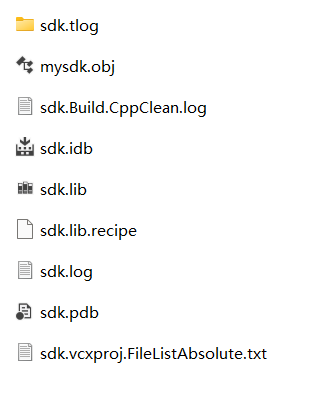
成功之后就是打开项目所在的文件夹,找debug里面,会看到.lib之类的文件

给别人使用的话除了我们生成的.lib库文件,还要把.h头文件一并给他,毕竟声明在里面。
不过真正意义上的sdk还是需要将这些做成一个安装包下发,指定安装到计算机文件某一处,这样比自己拖来拖去方便的多。
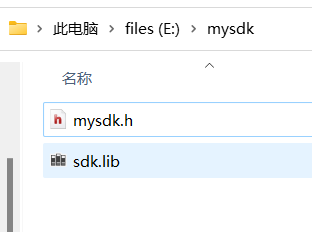
这里就先随便了,新建文件夹,把.h和.lib文件放入其中

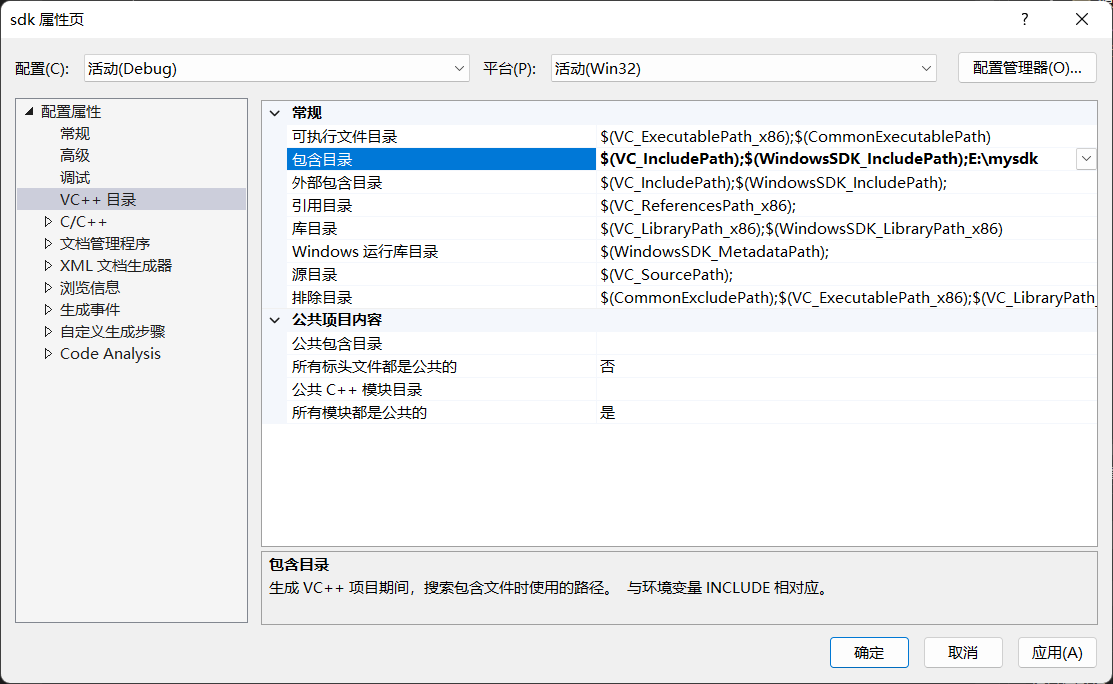
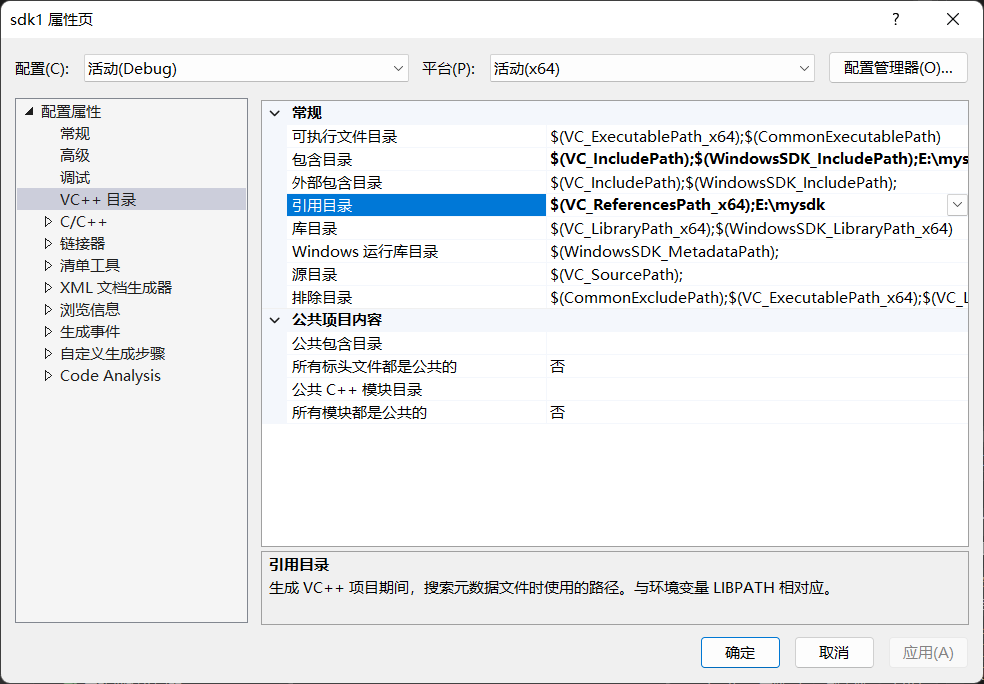
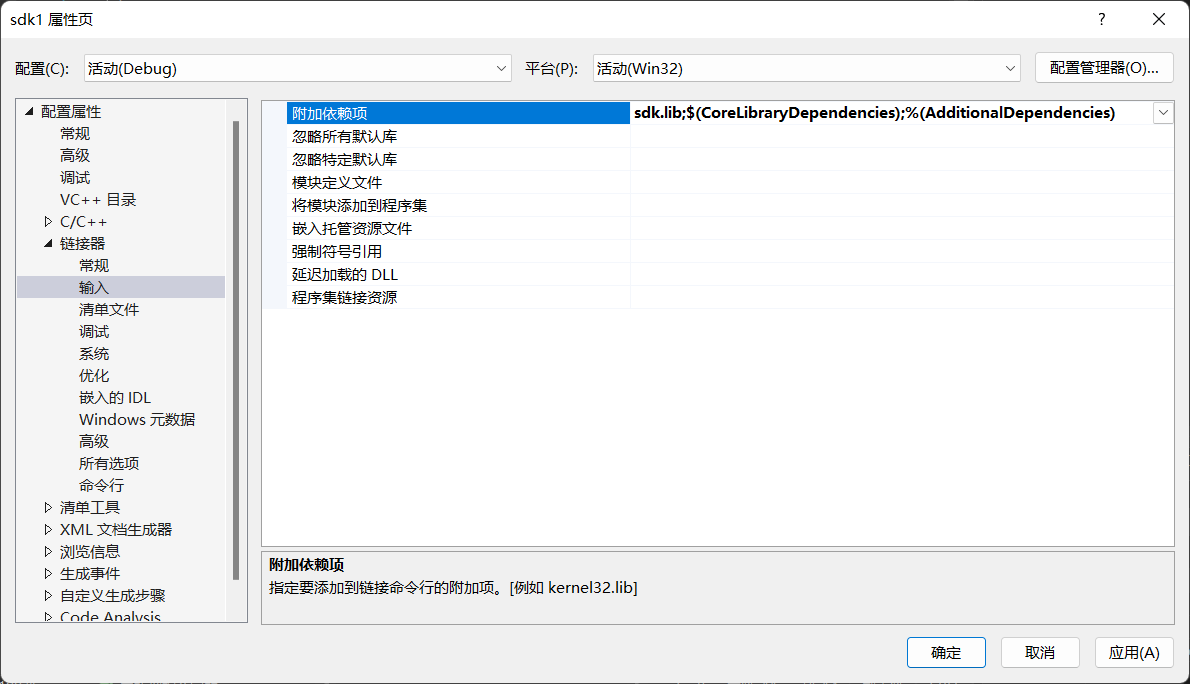
然后顺手新建一个项目,老样子打开项目属性,将制作好的.h和.lib路径添加进去:

这样之后引入头文件是没啥问题了,但是使用的时候还是有问题,因为没有运行库

1. 预编译命令
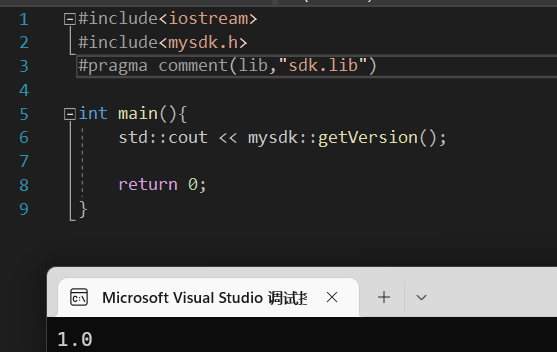
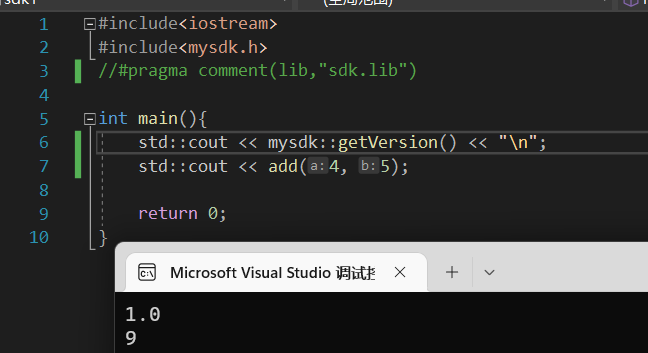
这样之后是添加了库文件,但是编译器一般不会主动调用这个库,所以需要手动添加#pragma comment(lib,"sdk.lib")
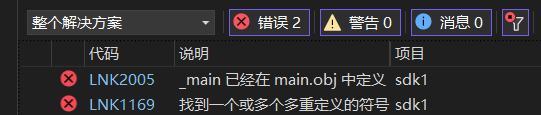
然后润的时候发现了问题

简单来说就是main函数重复了,回头一想才发现编译lib的时候main还在,那就给他注释一下。重新编译之后拖到那个文件夹,然后就跑起来了。

2. 添加预编译库
当然添加预编译指令嫌麻烦的话,也可以在项目链接器了添加.lib就完事


函数调用自然也不在话下。
结语
基础操作。。随便记记先
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Box'Blog!
评论