【软件】仨markdown软件
常见的有
- typora——现在出了正式版要收费
- vscode——正在用,但是预览起来麻烦而且好像没啥智能提示
- marktext——开源的,尝试了一下
比较草率
重点是在marktext上
1.typora
这个挺好用的,至少在原生写md方面不错,但也如标题所示,正式版收费了,虽然网上应该也有那啥的。

值得依赖的就是本身的ui和快捷键
1.1 主题
在typora路径下有个themes文件夹,你找到合适的就可以下载过来然后解压,如果没有额外的内容跟.css匹配,就直接把解压目录下的.css文件copy到typora/themes下面就行
类似我这样:

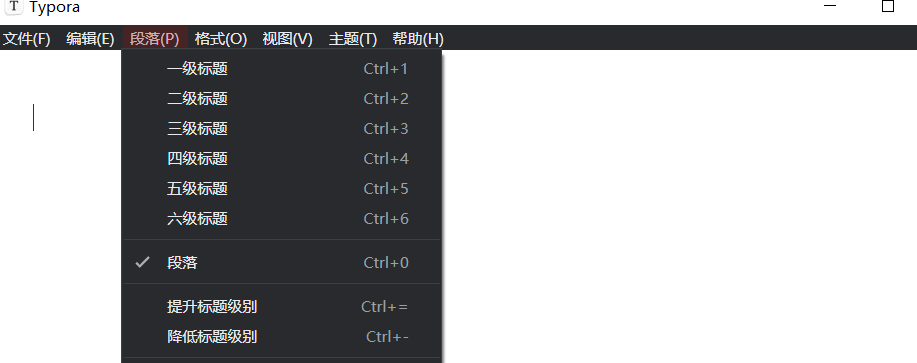
1.2 常用快捷键
- 加粗:
Ctrl + B - 标题:
Ctrl + H - 插入链接:
Ctrl + K - 字体倾斜:
Ctrl+I - 下划线:
Ctrl+U - 返回Typora顶部:
Ctrl+Home - 返回Typora底部:
Ctrl+End - 创建表格:
Ctrl+T - 创建超链接:
Ctrl+K - 搜索:
Ctrl+F - 选中某句话:
Ctrl+L - 选中某个单词:
Ctrl+D - 选中相同格式的文字:
Ctrl+E - 搜索并替换:
Ctrl+H - 删除线:
Alt+Shift+5 - 插入图片:
Ctrl+Shift+I - 引用:
Ctrl+Shift+Q - 公式块:
Ctrl+Shift+M
优点:支持中文、ui也还行、最早用的就是这个
不舒服的地方,就是转换成html的适合typora的格式行间距有点离谱,多一行的。
2.vscode
这玩意怎么说呢,就是个水桶,啥都可以装,但是纯度不高。
他也有大量markdown的插件,根据百度自行查找。
为什么用他呢,主要还是因为个人博客可能要用到html的部分,在vscode上比较习惯吧。
2.1 vscode主题
这个不用多说了吧,挺简单的,网上搜一下,自带拓展下载的接口,下完设置里面替换就行了。
2.2 快捷键
这个比较常规,一般都通用。
2.3 推荐markdown拓展
markdown all in one —— 号称集成快捷键和一些功能,需要自己学习一下,我大致都知道源代码该怎么写就不怎么用了,但是会快捷键确实提升效率
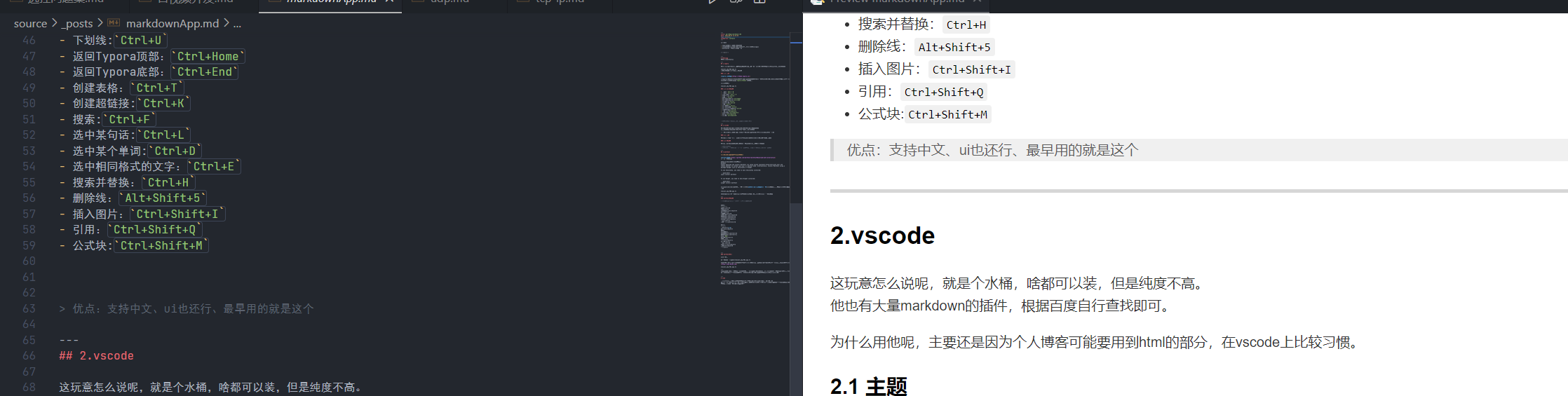
markdown Preview Enhanced —— 将预览界面背景调成白色,默认跟code主题一样
效果如图

markdown Preview Github Styling —— 将预览界面风格改为github,可下可不下吧,如果是经常写readme.md这种还是有点用的,但是对于博客渲染来说一般般,因为博客自己有样式表渲染。markdownlint —— 这个我比较讨厌说实在,虽然是markdown的规范。。但是一堆高亮看着真不爽
优点:水桶王
缺点:刚转过来可能不习惯吧,一股子源码风,但是谁叫hexo主题自有一套渲染
3.marktext
注意:可能需要科学工具有点慢
marktext地址
是一个开源项目。
介绍里windows的下载有两种方式
Windows
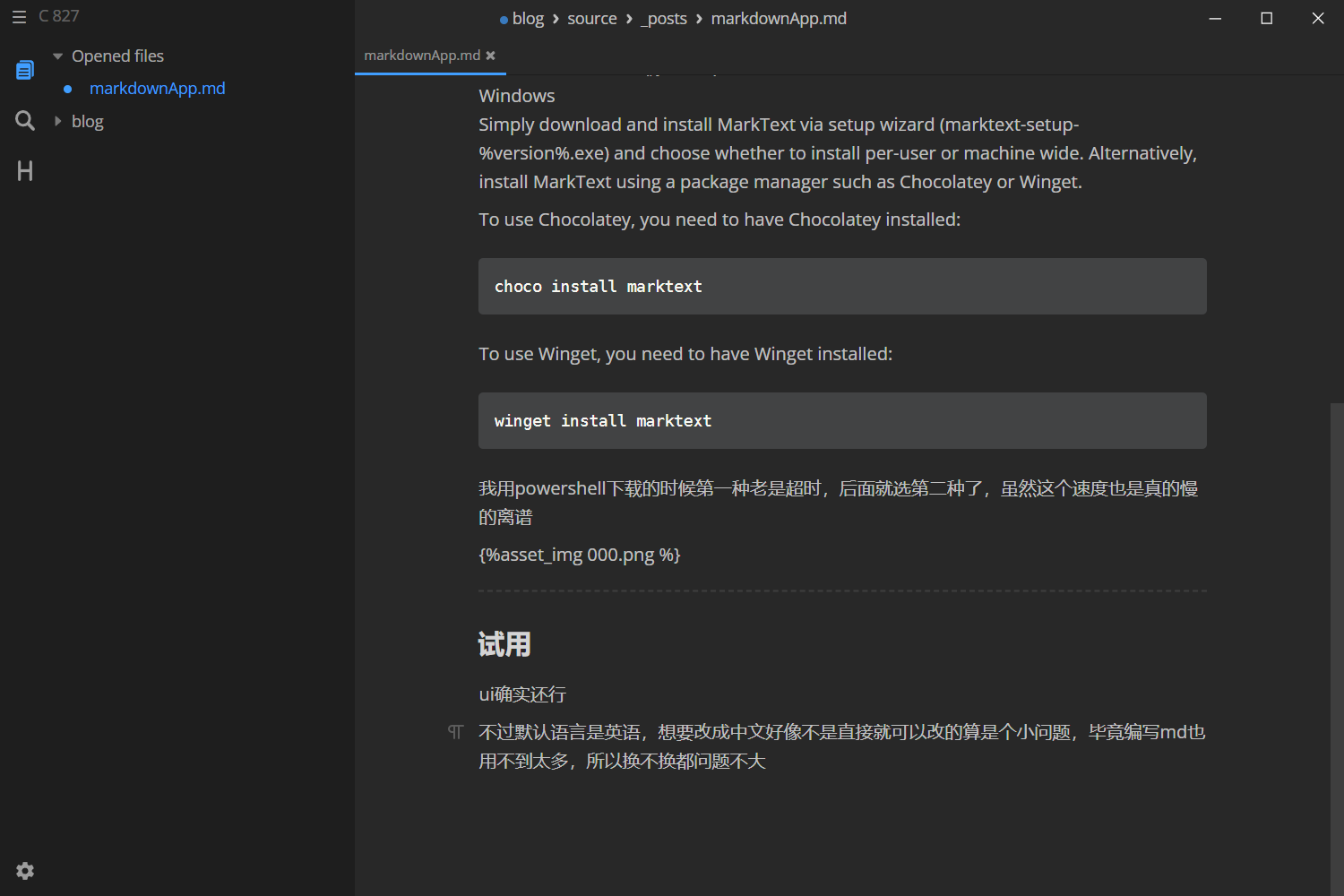
Simply download and install MarkText via setup wizard (marktext-setup-%version%.exe) and choose whether to install per-user or machine wide. Alternatively, install MarkText using a package manager such as Chocolatey or Winget.
To use Chocolatey, you need to have Chocolatey installed:
1 | choco install marktext |
To use Winget, you need to have Winget installed:
1 | winget install marktext |
我用powershell下载的时候第一种老是超时[不知道是不是上科技会好一点],后面就选第二种了,虽然这个速度也是真的慢的离谱

足足等了个把小时吧。。哪怕是下源文件自己编译出来也好,这个仓库传过来忒慢了
marktext快捷键
应该跟typora类似吧,毕竟一部分是系统快捷键
| ⽂件 | |
|---|---|
| 新窗⼝ | Ctrl+N |
| 保存 | Ctrl+S |
| 粘贴纯⽂本 | Ctrl+Shift+V |
| 查找 | Ctrl+F |
| 关闭窗⼝ | Ctrl+W |
| 关闭选项卡 | Ctrl+Shift+W |
| 源代码模式 | Alt+Ctrl+S |
| 打字机模式 | Alt+Ctrl+T |
| 聚焦模式 | Ctrl+Shift+J |
| 侧边栏 | Ctrl+J |
| 显⽰标签栏 | Alt+Ctrl+B |
| ⽂本 | |
|---|---|
| 标题 | Ctrl+[1-6] |
| 表格 | Ctrl+Shift+T |
| 列表 | - |
| 有序列表 | 1. |
| 切换列表类型 | Alt+Ctrl+U |
| 列表紧凑模式 | Alt+Ctrl+L |
| 引⽤ | > |
| 代码块 | Alt+Ctrl+C |
| 分割线 | *** |
| 图像 | Ctrl+Shift+I |
| 超链接 | Ctrl+L |
| 删除线 | Ctrl+D |
| 清除格式 | Ctrl+Shift+I |
| ⾼亮 | Ctrl+Shift+H |
| 标签 | Ctrl+` |
marktext试用
ui确实还行
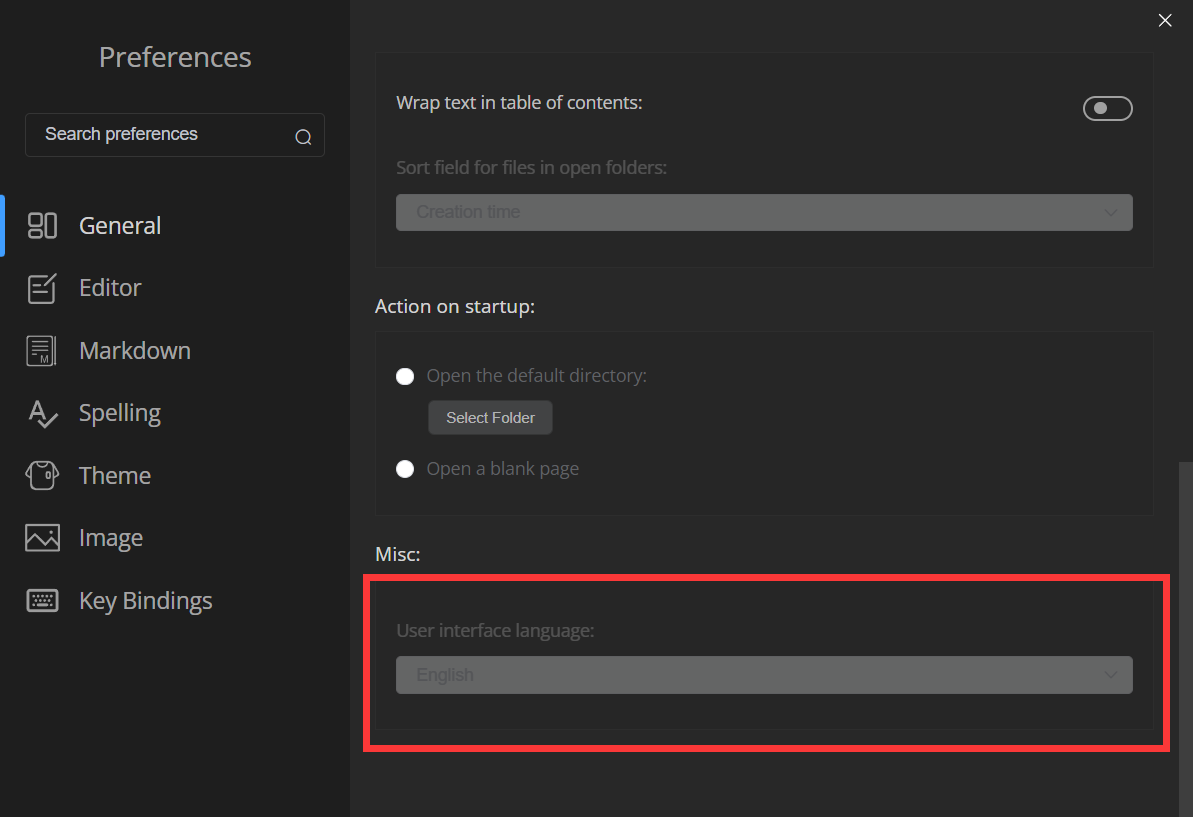
不过默认语言是英语,
想要改成中文好像不是直接就可以改的算是个小问题,对于英文不好的真的有点麻烦吧,网上也有教怎么改,自行百度

说到底人还是存在一点点偏执,有的时候第一个用到的软件只要别太差,基本都不会说什么。typora这个也是我最早使用的,只不过那会倒不用参杂html的成分,所以比较自然,但是现在到了收费阶段,虽然我是白嫖用户~
结语
习惯用哪个都行,如果单纯的编写md,带实时预览的都比vscode插件打开要好很多。
但是用于博客的话其实都差不多,毕竟最后转换成html,ui还是看这个博客主题的,你还要参杂html的代码,还是vsocde这样源代码风格合适一点,就是效率有点搞