JsonCpp编译使用
这一类的开源项目是能找到已经编译好的产物,但是总归还得自己试下。
前言
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
json这种格式对于近几年一点都不陌生。与之相匹的就是Xml了。
一个是建议的语法,一个是标签形式。都比较容易上手。
当然json不局限编程语言,而且各家都有做优化。
比如cpp中jsoncpp
使用 jsoncpp 库解析 json 格式的数据,我们只需要掌握三个类:
- Value 类:将 json 支持的数据类型进行了包装,最终得到一个 Value 类型
- FastWriter类:将 Value 对象中的数据序列化为字符串
- Reader类:反序列化,将 json 字符串 解析成 Value 类型
正文
jsoncpp是支持跨平台的c++开源库。通过git之后,我们可以在本地编译成动态库或者静态库,这对于使用和部署的角度都会更加的方便。
1.Linux
不过好像网上有不同版本的,比如windows我用的就是github搜到的star最多的那个,按照说法这个是比较新的,使用cmake但是编译过程比较麻烦。大概是0.10.x的版本
还有个0.5.0的老版本下载地址
温馨提示:科学上网
下过来之后通过xshell或者windterm直接传过去
等待下载过来给他解压了tar zxvf jsoncpp-src-0.5.0.tar.gz
解压完成后切换目录。

原本我以为要用cmake的sudo apt install cmake
但是这个版本好像大家都在用scons自动构建。sudo apt install scons
下个试试好了
使用scons之前需要指定gcc。
我们在解压出来的jsoncpp目录下:scons platform=linux-gcc,也有可能是下面几种,前提是环境得有
1 | Invoke SCons as follows: |
待执行完毕之后

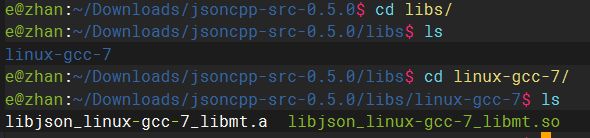
切换到libs目录下的linux-gcc(版本)目录下会看到一个.a和.so的文件
.a属于linux的静态链接库,跟windows下的.lib一个道理
.so属于linux的动态链接库,跟Windows下的.dll一个道理

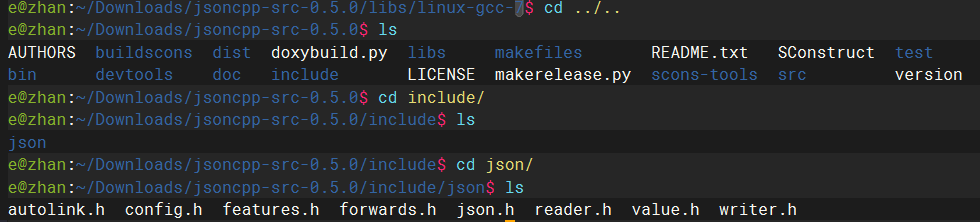
头文件按照这个路径找:

使用jsoncpp就是要注意上面提到过的三个类:Value、Reader和Writer
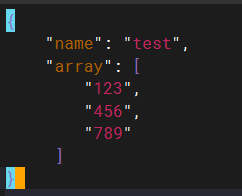
自己新建个文件夹,然后新建个json

但是注意,要把include和libs还有个src都copy过来。cp -r,因为不是单个目录,要递归复制过来。
1 |
|
g++编译,这里注意因为我们源文件include的时候没有完全用相对路径,所以可以指明json.h从哪个目录里找,然后就是关联静态库生成二进制文件g++ jstest.cpp -I ./include/ -o libjs ./libs/linux-gcc-7/libjson_linux-gcc-7_libmt.a

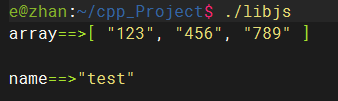
就可以解析json文件内容了。
当然读取的方式可以有很多,此处我是根据一个key往下走,没了再看下一个key如此反复循环,
然后试试看新版本的cmake,要是太麻烦就拉倒哈哈。

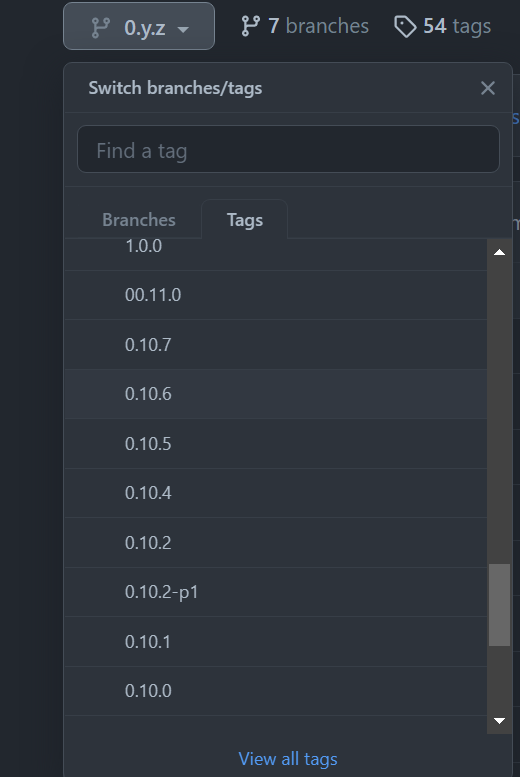
原来tags有分版本,额确实是github不熟练了。
0.5还去别的网站下,直接从这里wget就好了
直接wget获取wget https://github.com/open-source-parsers/jsoncpp/archive/0.10.5.zip
然后解压unzip 0.10.5.zip

在编译的时候有个问题需要注意,那就是0.10.x系列都是五六年,七八年前的产品,而现在的ubuntu18起,gcc、cmake的版本和标准只会越来越高。
卒,解决不来,百度半天也没有合适的解答,0.10.5 or 0.10.6 make的时候均报错,都是智能指针和某些问题导致
但是相反的,scons则可以构建虽然也能看到几个问题,但是最终还是能生成库文件。这令我不解?

TODO: 若是以后有遇到回头再补充。
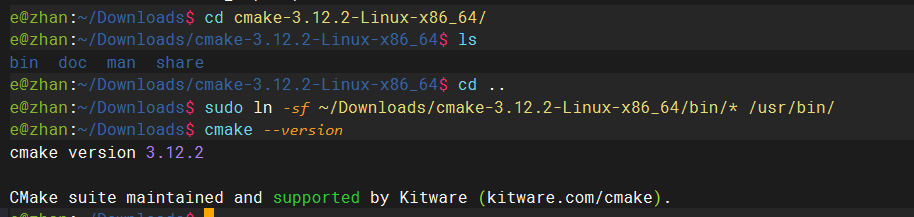
同时linux编译最新版的jsoncpp,好像cmake版本也不够。
cmake –verison
我的ubuntu18是3.10.2版本
参考这个文章下个高版本的吧。文章地址

注意这篇文章是20年发布的,版本是1.9.4
你通过上文改的cmake版本只适用于此。不适用于22年的最新版本,我试过了。
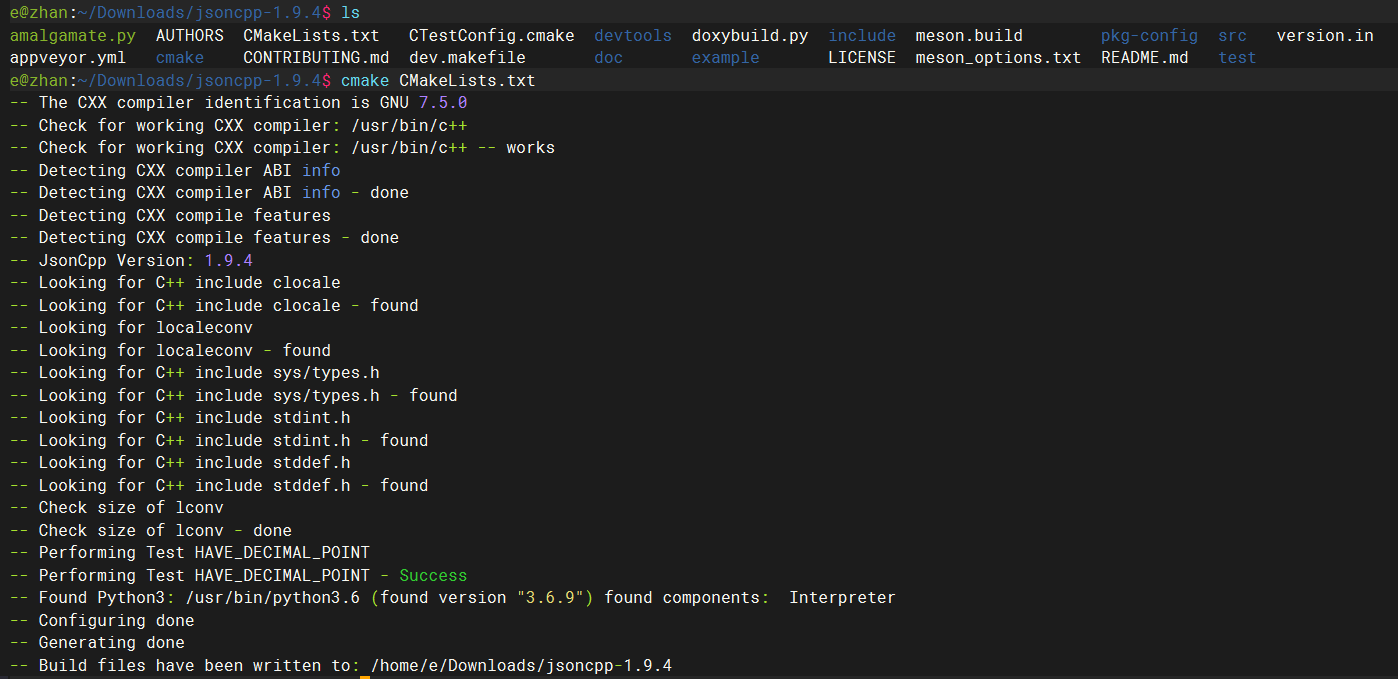
wget https://github.com/open-source-parsers/jsoncpp/archive/1.9.4.zip
然后剩余步骤跟参考文章来就行

能看到cmake确实没报错。
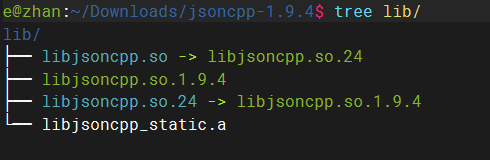
然后make执行完之后,lib文件也生成了。

结论就是。。。其实并不麻烦,就是要选对cmake版本?
有一定道理,因为我windows编译的时候cmake下的就是最新的,然后也是编译的最新版本。
2.windows
README.md有教你用vcpkg的方式去下载安装:
先不管这个,搞cmake好了。
安装cmake
windows总得认识吧哈哈,msi和zip应该问题不大。
直接用msi安装了
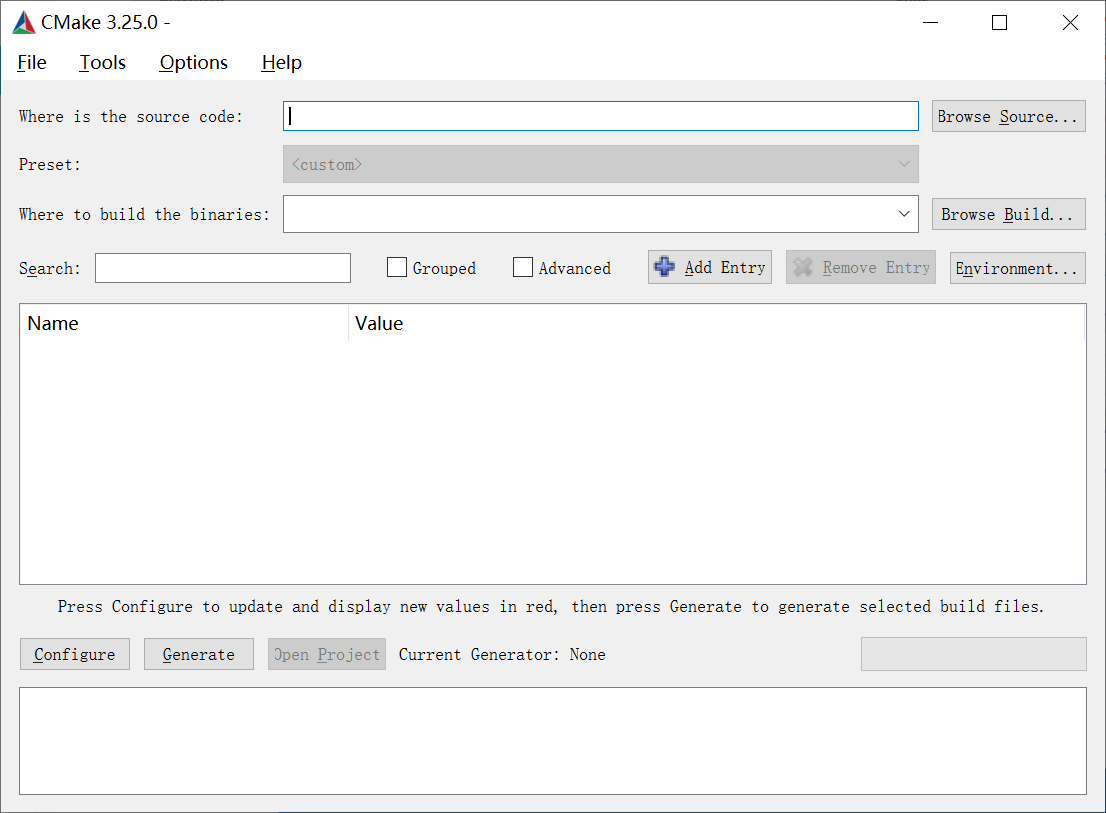
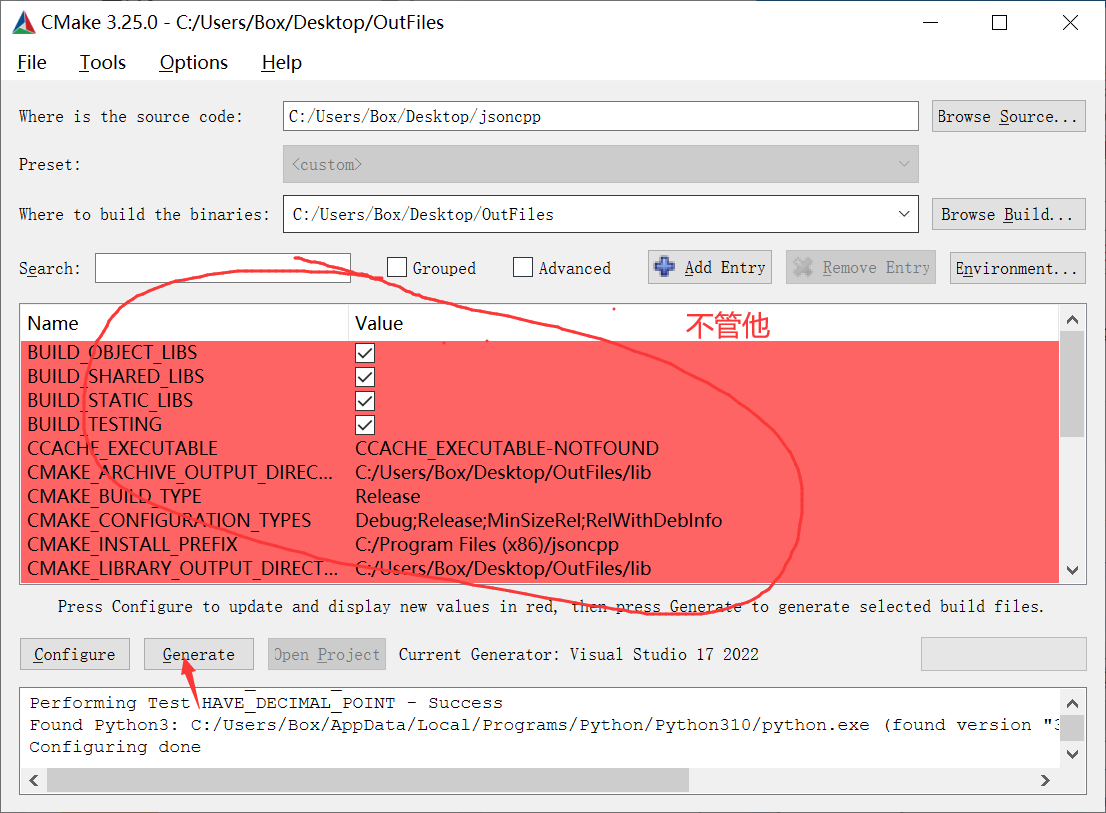
打开cmake-gui,也就是图形化的意思

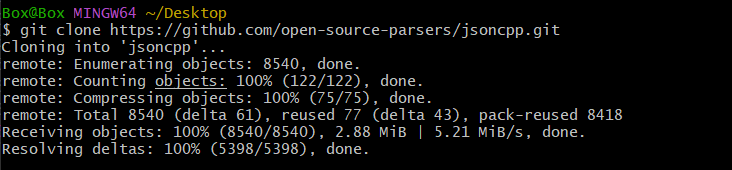
然后注意git clone下jsoncpp,或者在github上下载zip压缩包解压也一样。

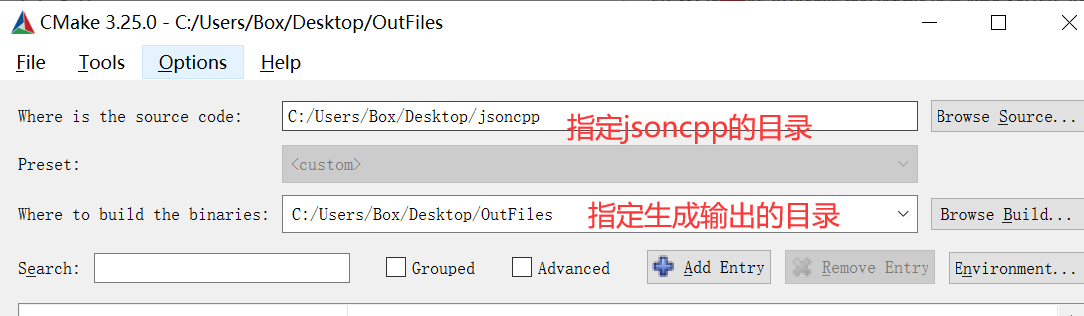
然后指定下git过来的文件和要输出到哪个文件夹

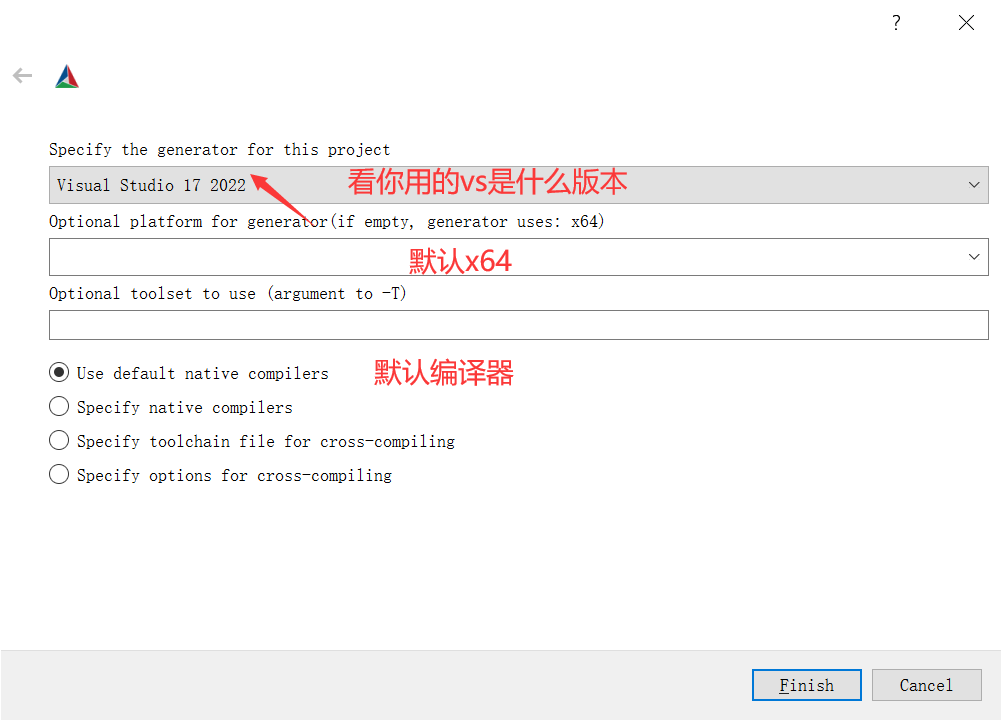
根据编译器选择版本,有x86需求第二栏就填上,没有默认为x64。单选按钮就默认的。

选择正确的话他会开始跑一段不用管,然后点击Generate

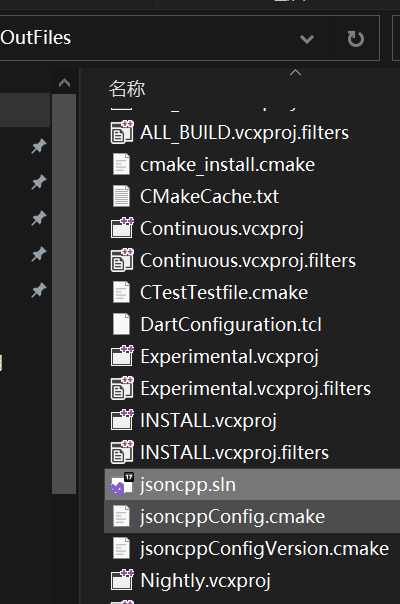
等待done之后,打开输出目录,找到.sln就是vs的项目文件打开

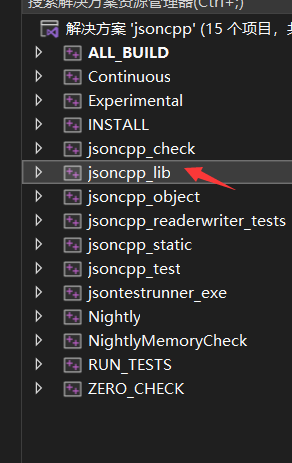
右击这个项目设为启动项,然后点击菜单栏中的生成。

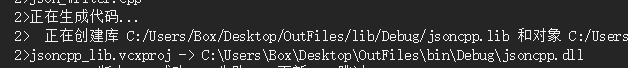
看到这么一段话就算ok了。

最后根据提示的两个路径下分别能找到lib和dll文件
你只需要带走clone过来的目录下有个include头文件夹里面的json文件夹和这俩其中一个,给其他项目属性改下就能用了。


小结
害,编译最主要是环境问题,软件的版本,下载的文件版本,不适配是很难编译出来的。
所以找现场的也没有太大毛病。