Netlify+hexo部署
前言
- gitee太麻烦
- 首先就是要实名制审核,四张照片。。一两个工作日时间审核
- 还要单独开page服务
- 触发违法内容,这个库都可能被删了或者账号封了
- GitHub比较自由
- 缺点就是访问速度很慢
采用netlify的原因也是比较出入,cdn那啥不会,群友也有采用这个方案的那么就来学习一下。
- 主要作用就是托管静态资源
- 实现国内加速
- 而且是自动化部署,设置好之后,推送到github上,netlify就会自动部署
- 同样可以自定义域名和启动https访问等
正文
记得下载插件
1 | npm i hexo-netlify-cms --save |
导入博客仓库

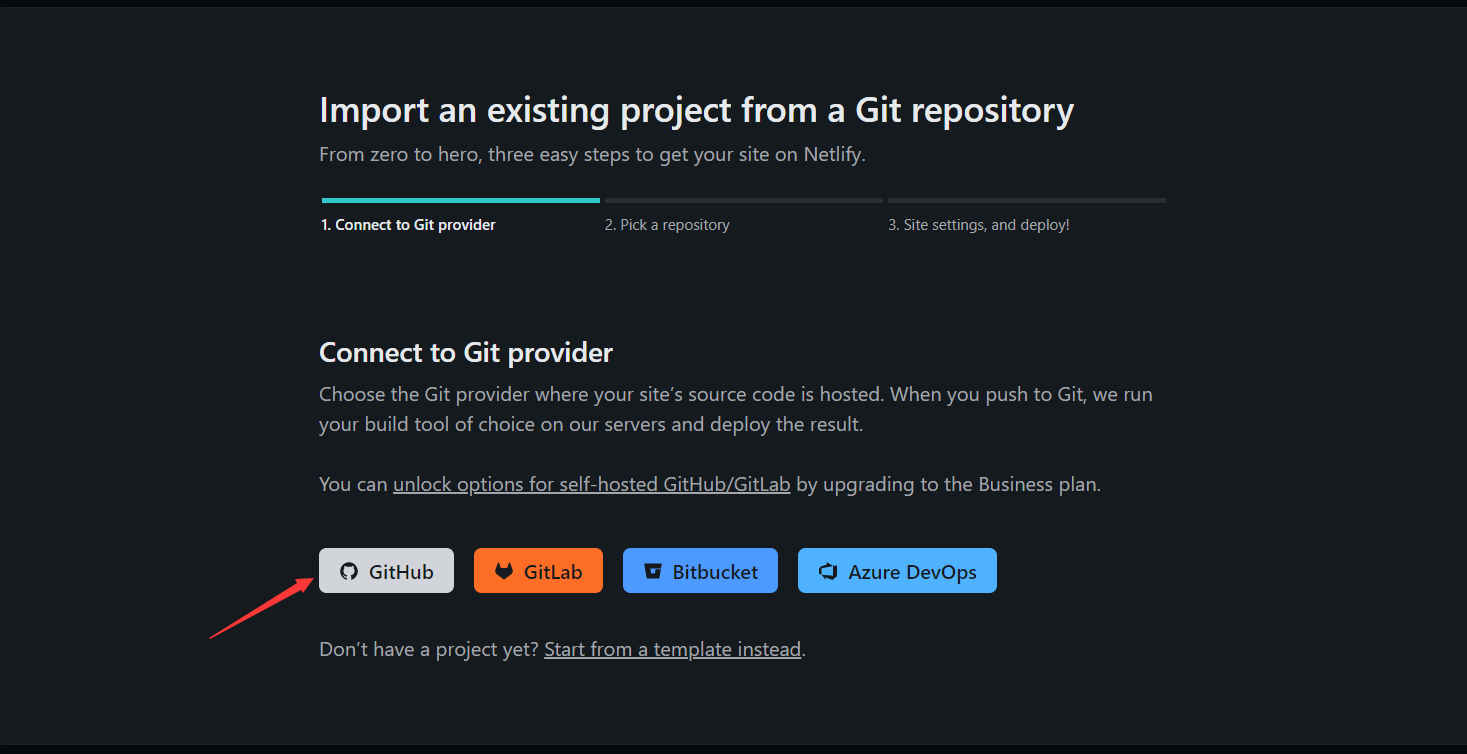
推荐直接用github登录好了,直接拉去仓库应该会方便一点。

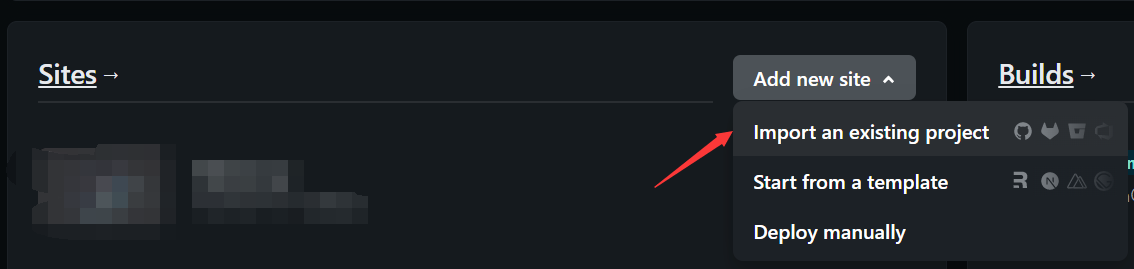
然后选择import导入现有项目

注意: 初次关联项目,有个弹窗,如果英语不好,建议用edge或者chrome,翻译下,有一个比较重要,就是只关联一个仓库,就是你的blog仓库,全部关联没有必要的!!!至少我是这么认为
配置可以先不管,直接点Deploy site部署。
我做测试部署已经弄完了,所以没有弹窗了
部署完成后就会有地方设置


无域名服务
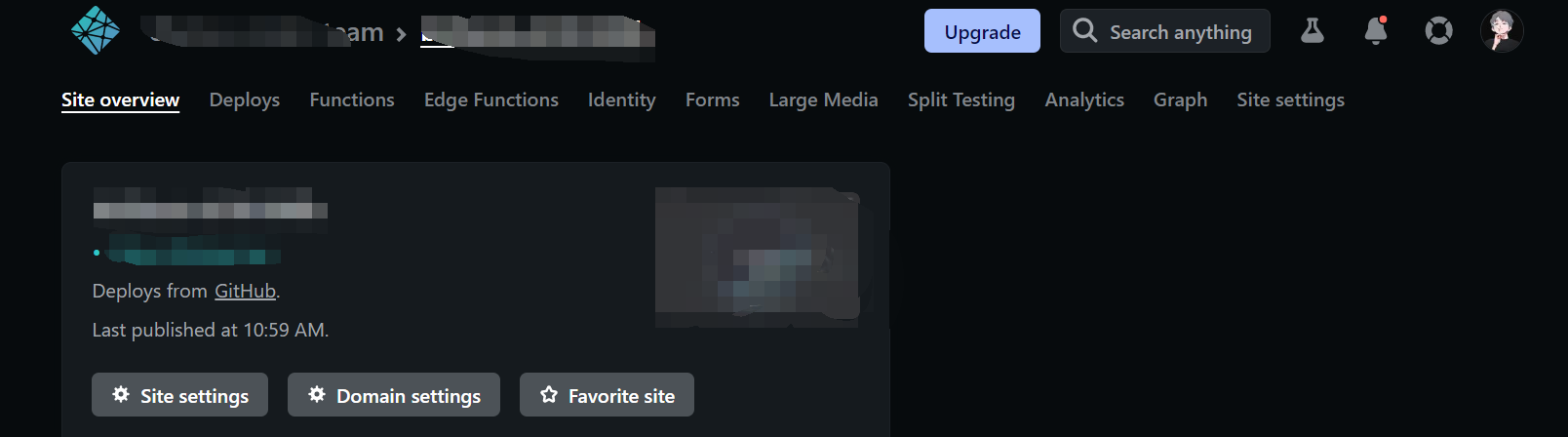
如果你没有域名服务
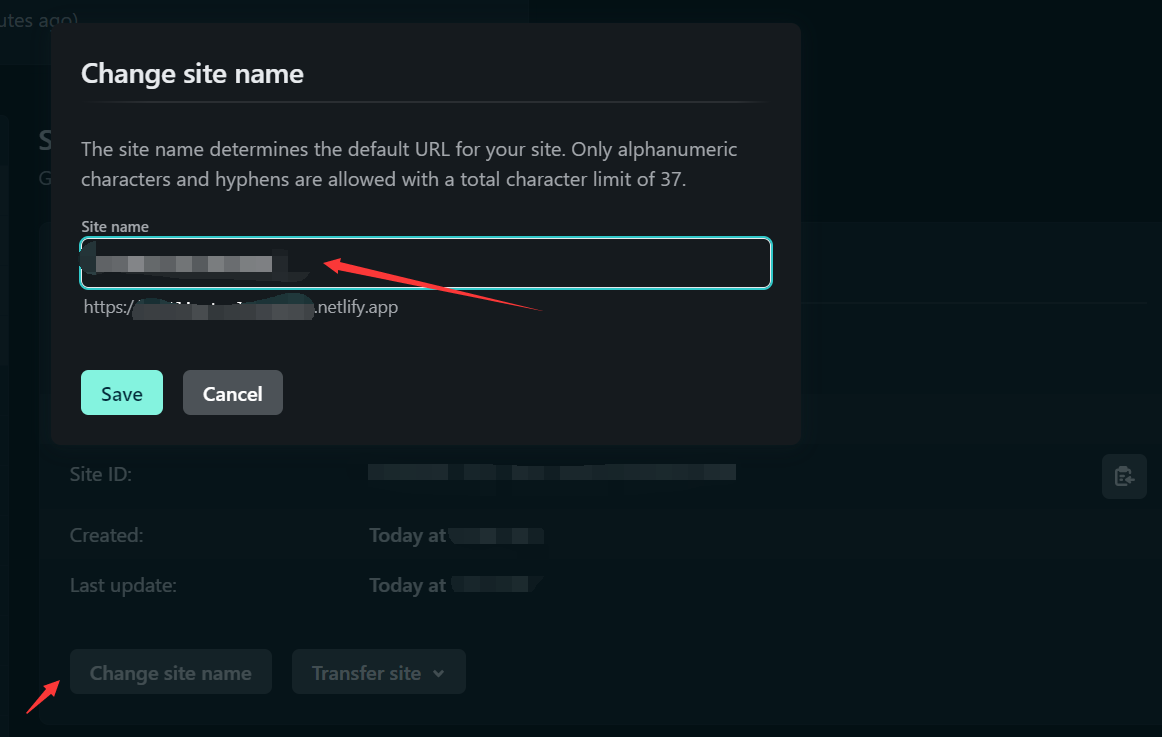
点击set settings可以配置

修改这个,就是个性化定制二级域名吧,尾巴还是netlify自带的。但是谁让没有买域名呢,这个能定制也不错了。
因为我是买了的域名的,只不过之前指向的是github.io那啥,现在改下cname信息就行了。
最后你就可以用这个域名去访问你的博客,它会自动从GitHub仓库获取生成
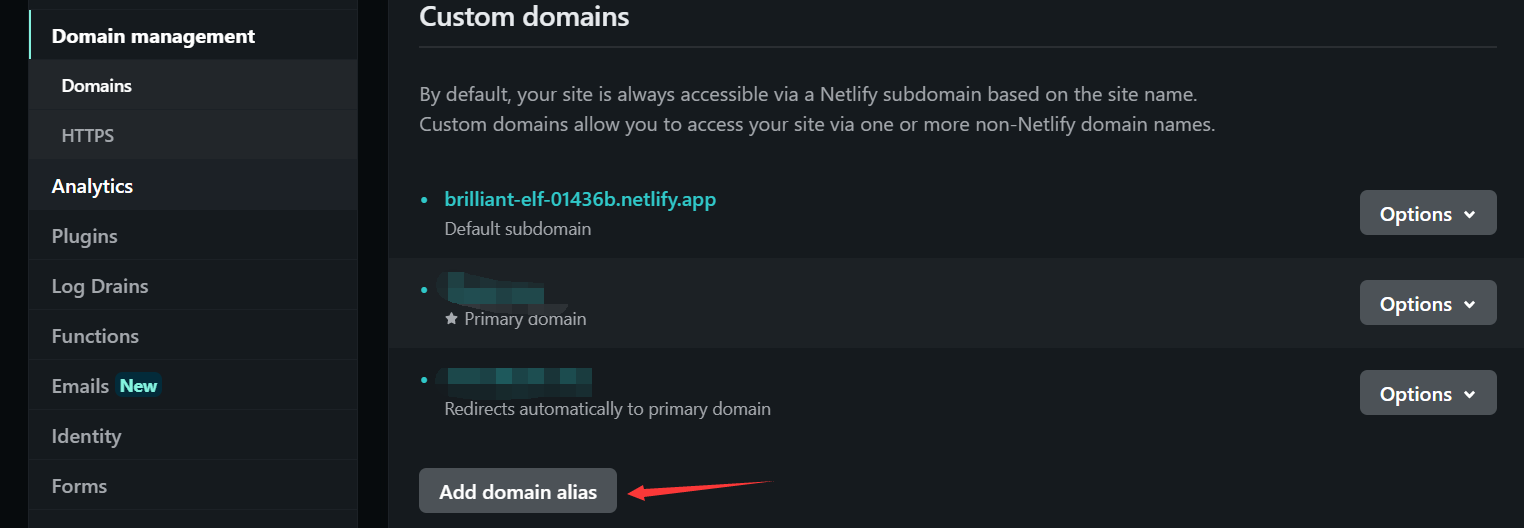
有域名服务

如果你是有域名服务的,请点击Add domain alias添加。
输入域名的时候可能会提示不是你的已被认证什么的,你可以忽略掉。
然后在域名后面大概会有一条check dns什么的

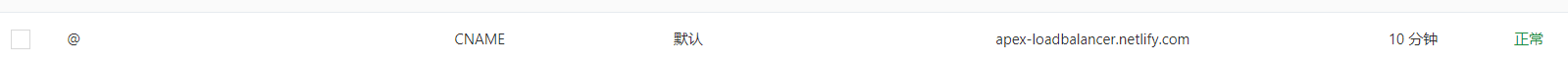
点击,然后把cname后面的记录copy下来到你的域名解析去更改。
例如我的阿里云

添加这么一条就可以,但是注意,如果之前cname记录关联过github的,记得先暂停掉,还有a和aaaa记录,执行GitHub的一律暂停或者删除 否则不生效
添加完成后可以刷新等待片刻
开启https
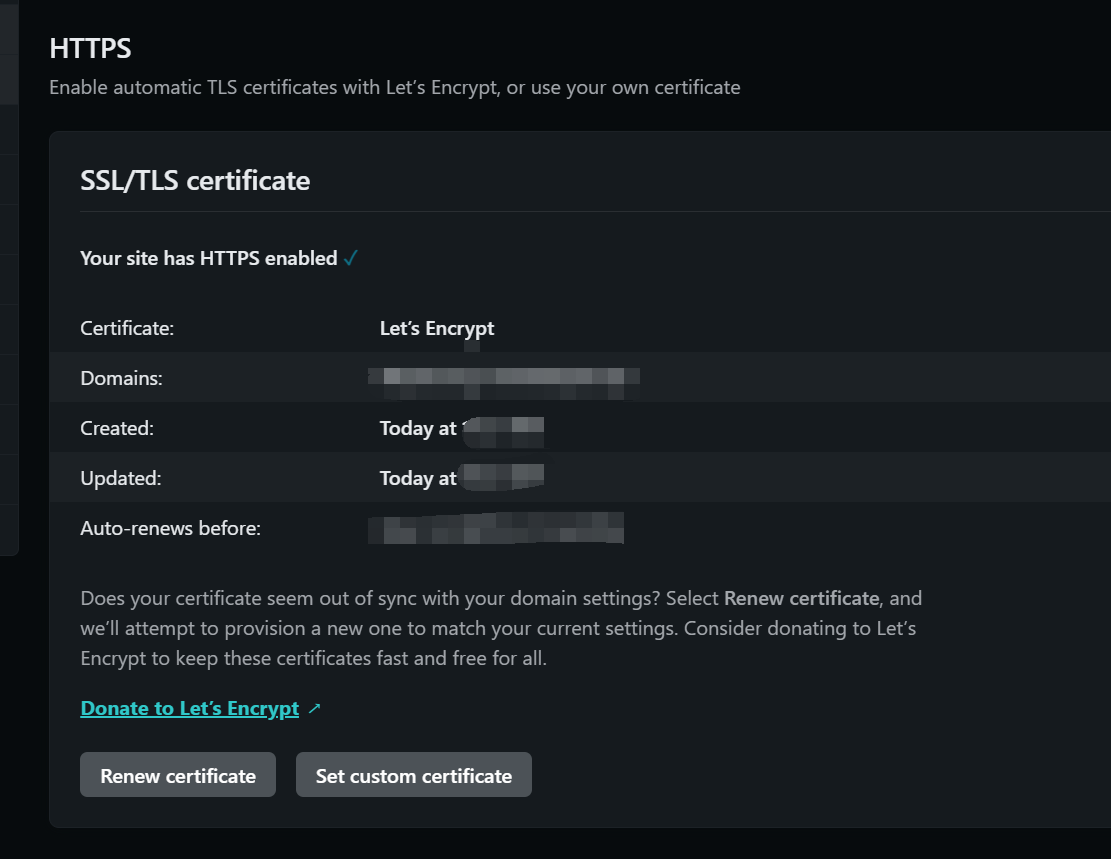
还有就是下面的https服务,netlify是会自动帮你申请ssl证书的。
你域名绑定完成后,点击开启就行。也要等待片刻。
成功表现为,你访问域名,https没有报错。

配置任务
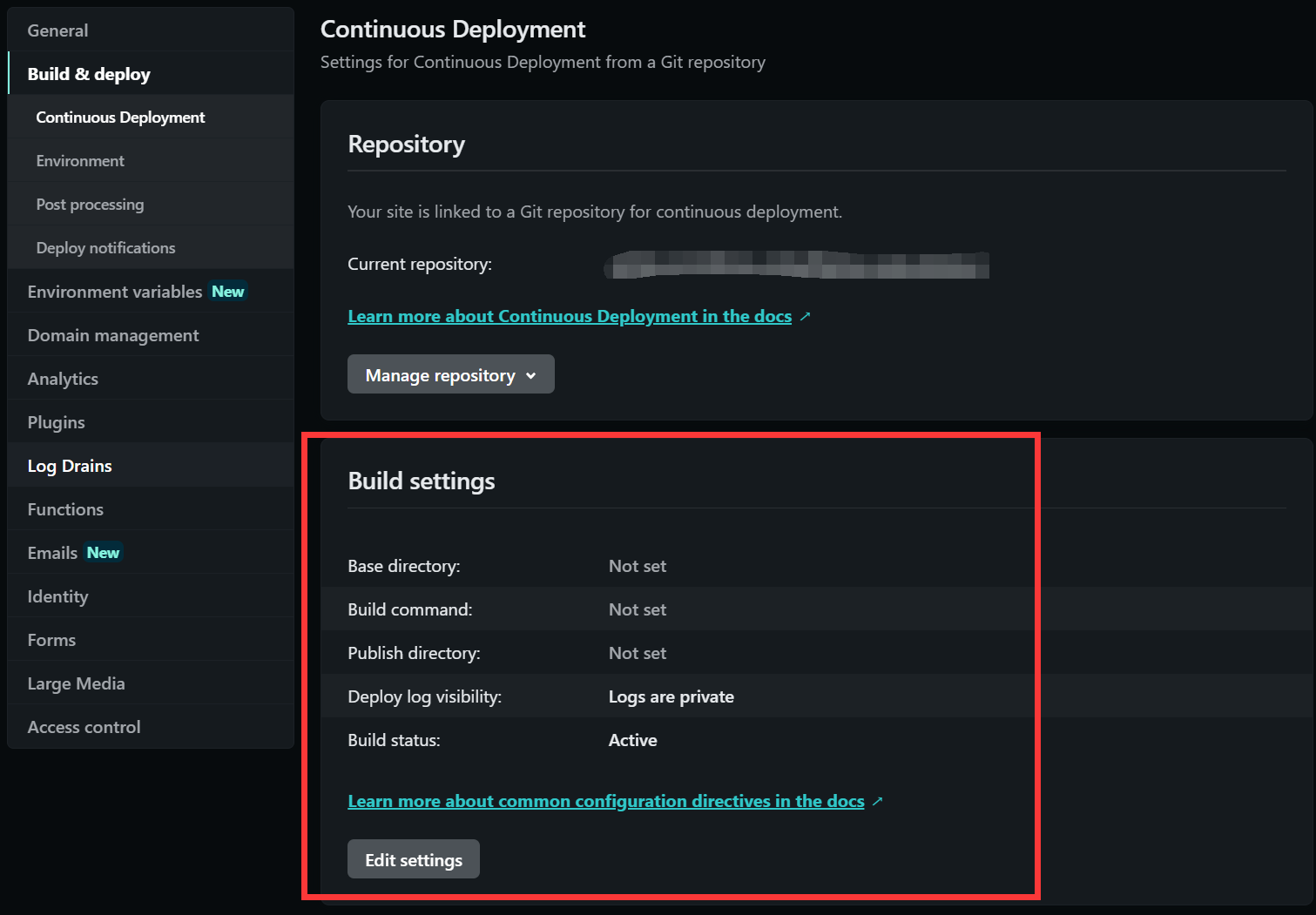
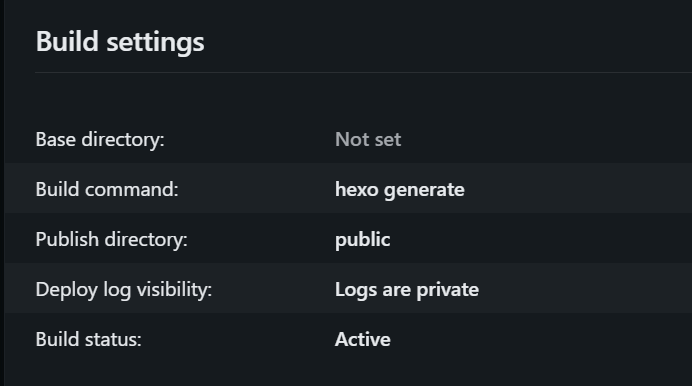
这个很抽象啊,百度的大部分人都不提这个,有些还是配的很奇怪的感觉

就是这一块,有些人配置的command是npm build或者yar什么的构建命令。
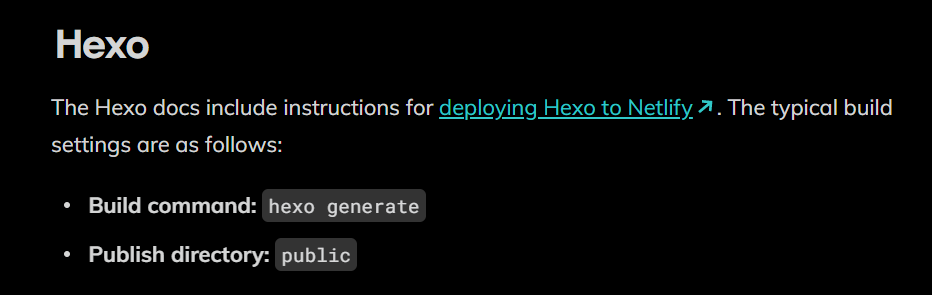
但是我在文档 中看到的是

这样的配置信息。
于是乎我就先按照这个来吧

因为public里面的内容才是我们hexo d上传到github的内容,hexo g则是生成public。
所以我只要在git bash使用hexo g,netlify就会自动更新?我需要进行尝试
ok
推送一次看看。

虽然这里提示更新了
但是博客没变化
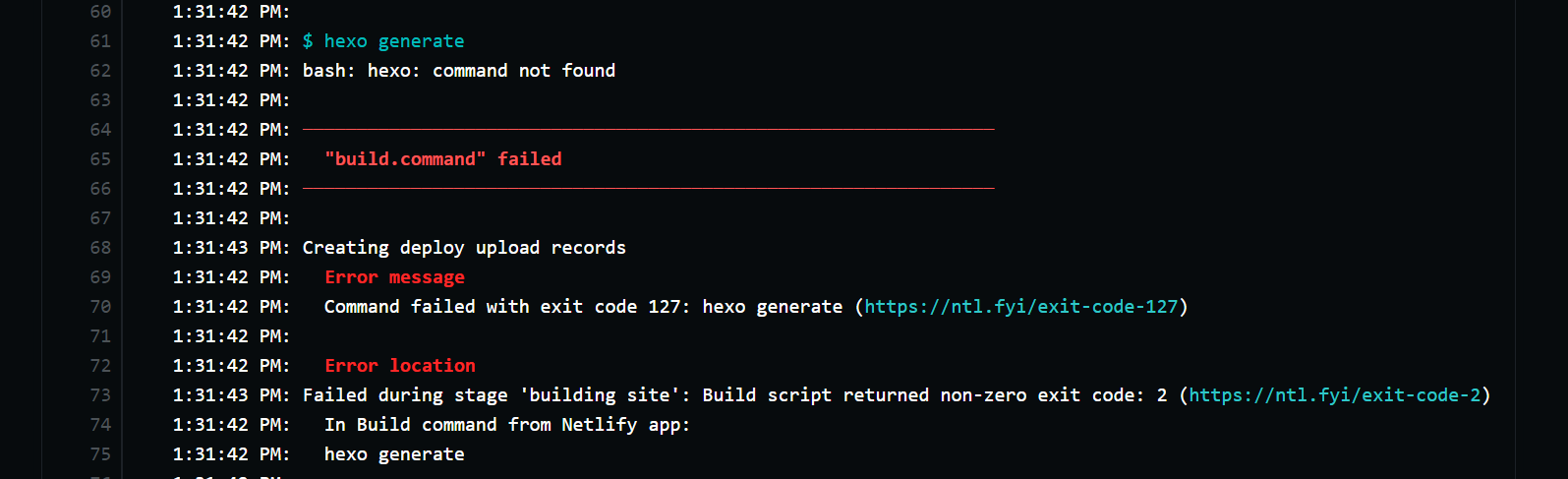
看了下日志

提示没有hexo command,构建失败?难道说不用配置任务吗。
关于上传
正常情况下推送到github仓库都是下面的流程,缓存区,提交备注,推到哪个分支,然后拉取信息合并巴拉巴拉的。
1 | git init #初始化项目文件夹,已有.git信息就不用重来 |
但是我一直都是用的hexo d直接推送到仓库,问题不大。
小结
有提前预览效果是不错的。